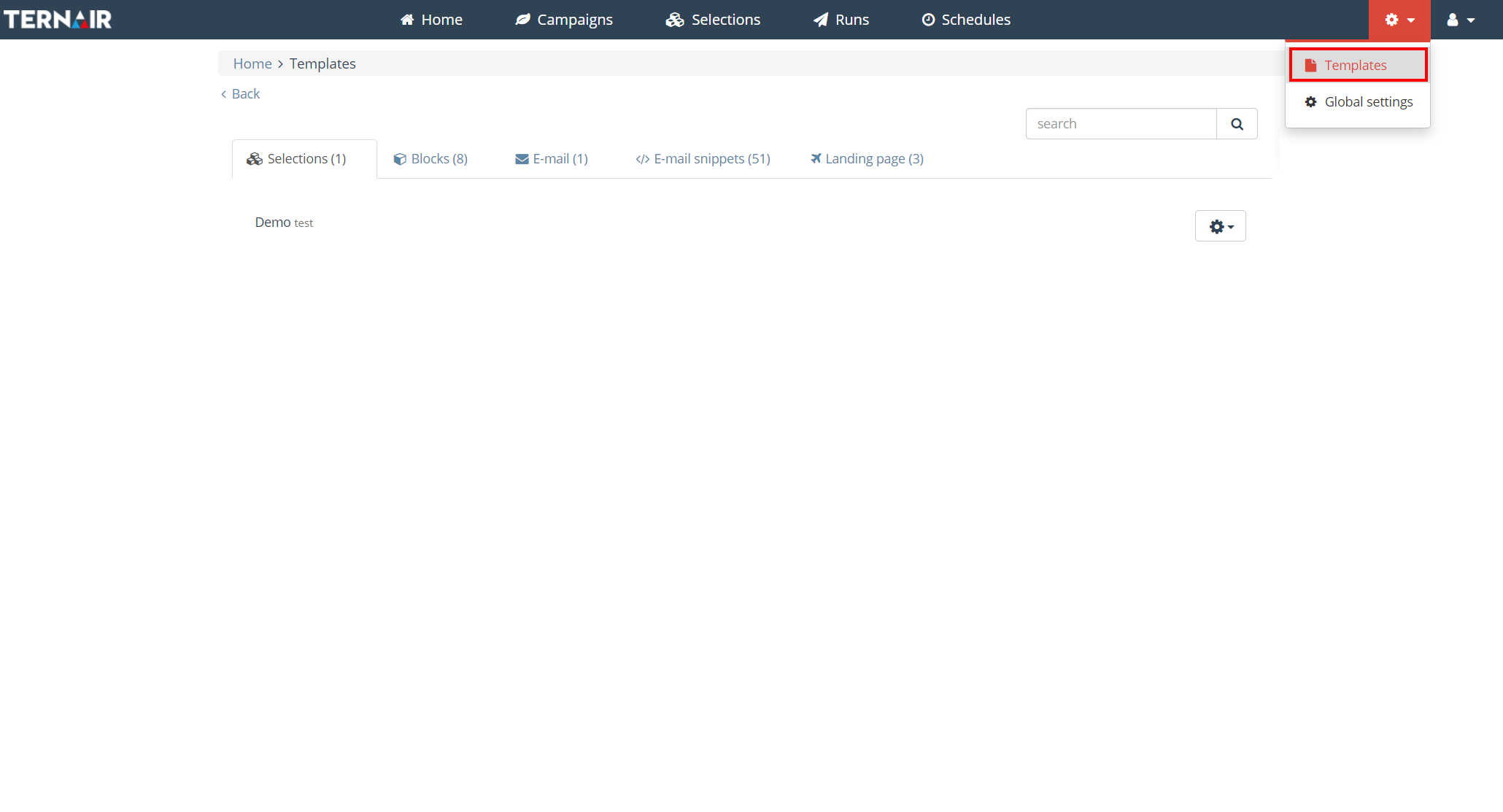
The ‘Template’ screen contains an overview of all templates in Ternair Marketing Cloud.
From the template screen, the user can navigate to the five different options:
- Selections
- Blocks
- Email snippets
- Landing page
N.B.: filter email templates, snippets and user-content based on tags.
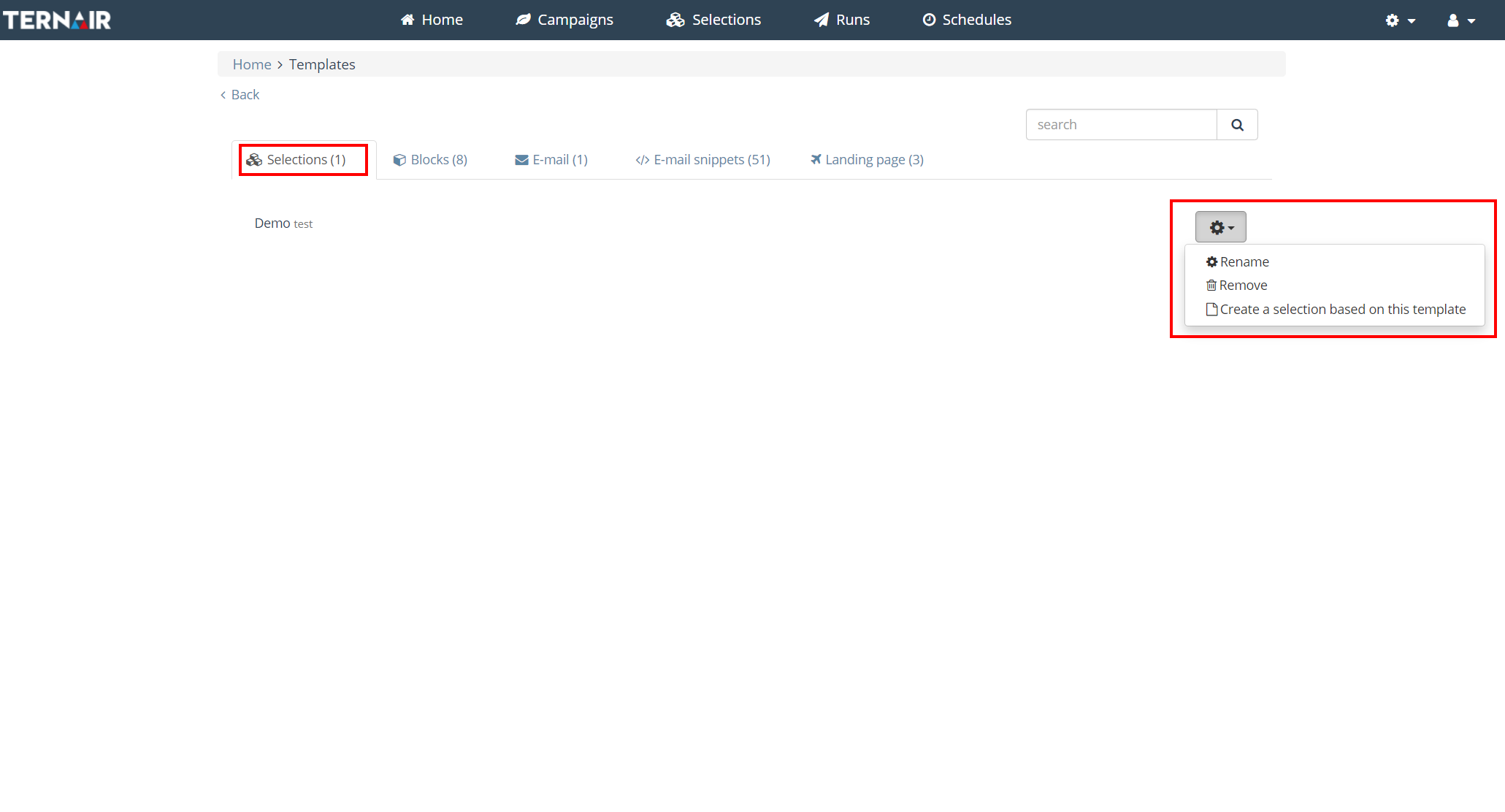
Selections
Each selection can be saved as a template. After saving a selection as a template it is available as template for other selections.
The ‘Selection’ screen contains an overview of all selection templates.
The selection template can be renamed and removed by clicking on the gear icon.
A selection template can be re-used by clicking ‘Create a selection based on this template’.
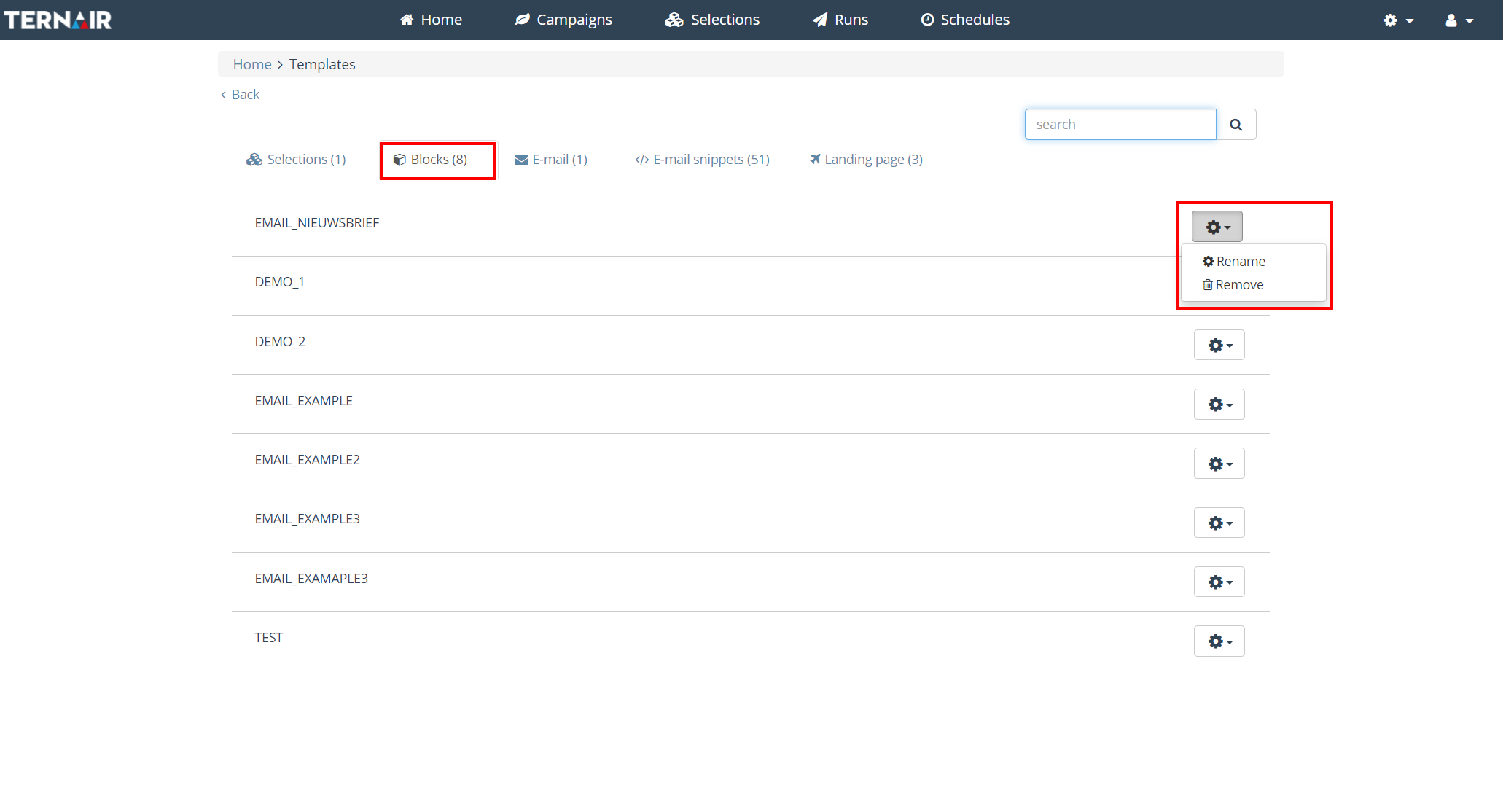
Blocks
Each selection block can be saved as a template. After saving a selection block as a template it is available as template for other selection blocks.
The ‘Blocks’ screen contains an overview of all block templates.
The block template can be renamed and removed by clicking on the gear icon.
A block template can be re-used by clicking ‘Open block template’ in the bottom left corner of a (selection) block and selecting the template from the list.
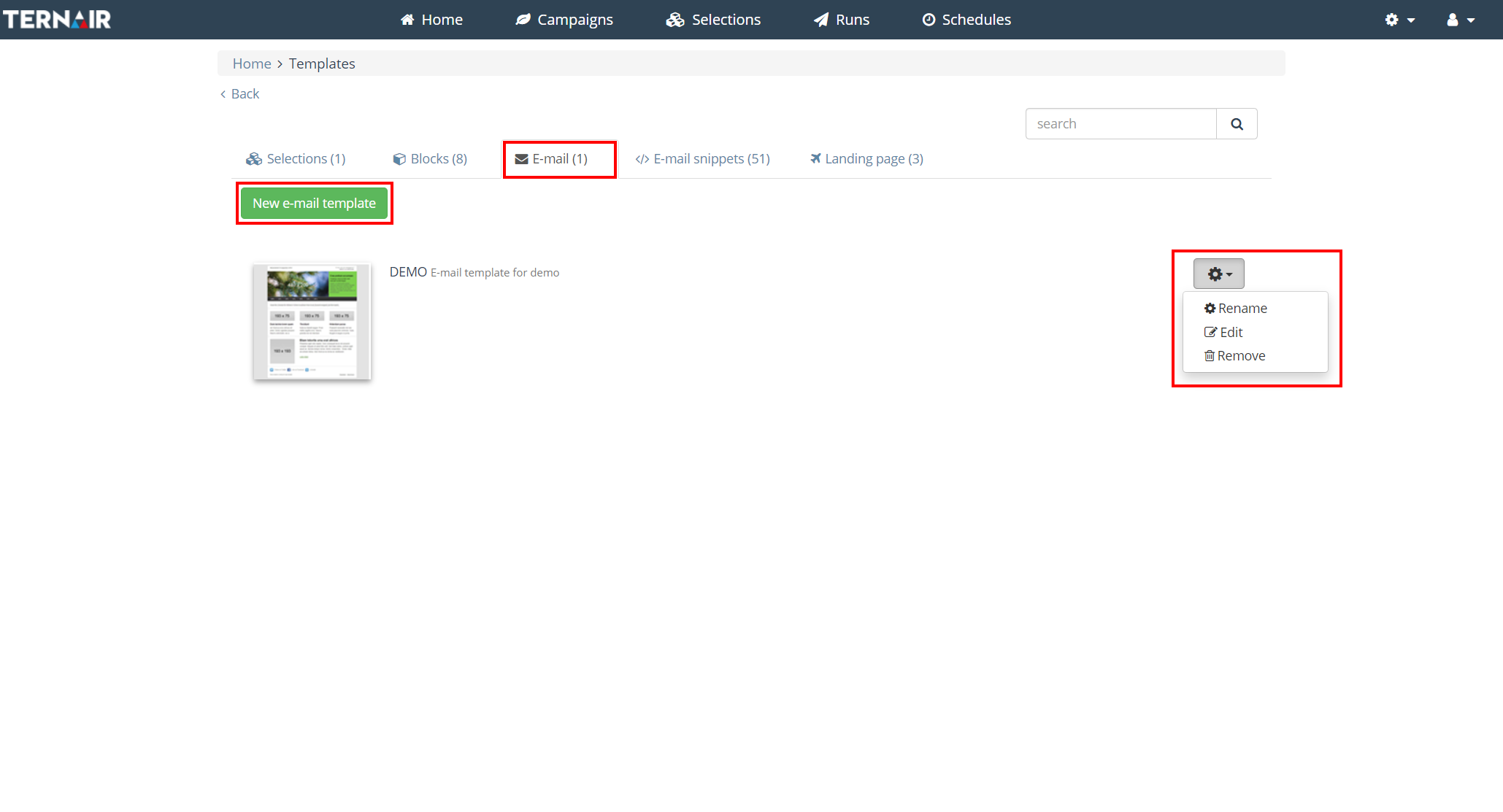
Via the ‘New email template’ button on the Email tab of the templates screen new email templates can be added.
The template can be renamed, edited and removed by clicking on the gear icon.
Add Email template
Create a template by clicking on the green button.
On the left hand side in a template the code, descripton, tags and a thumbnail are displayed.
On the right hand side the settings can be found.

| Nr | Name | Description |
| 1 | Code | The code is the value used to link to the landing page from an email |
| 2 | Description | The description can be used for a more extensive description of (the content of) the email |
| 3 | Tags | Add tags for filtering templates by tag |
| 4 | Thumbnail | Reduced-size version of the template |
| 5 | HTML | Add HTML |
| 6 | Snippets | Select snippets |
| 7 | Validation | Validate template content |
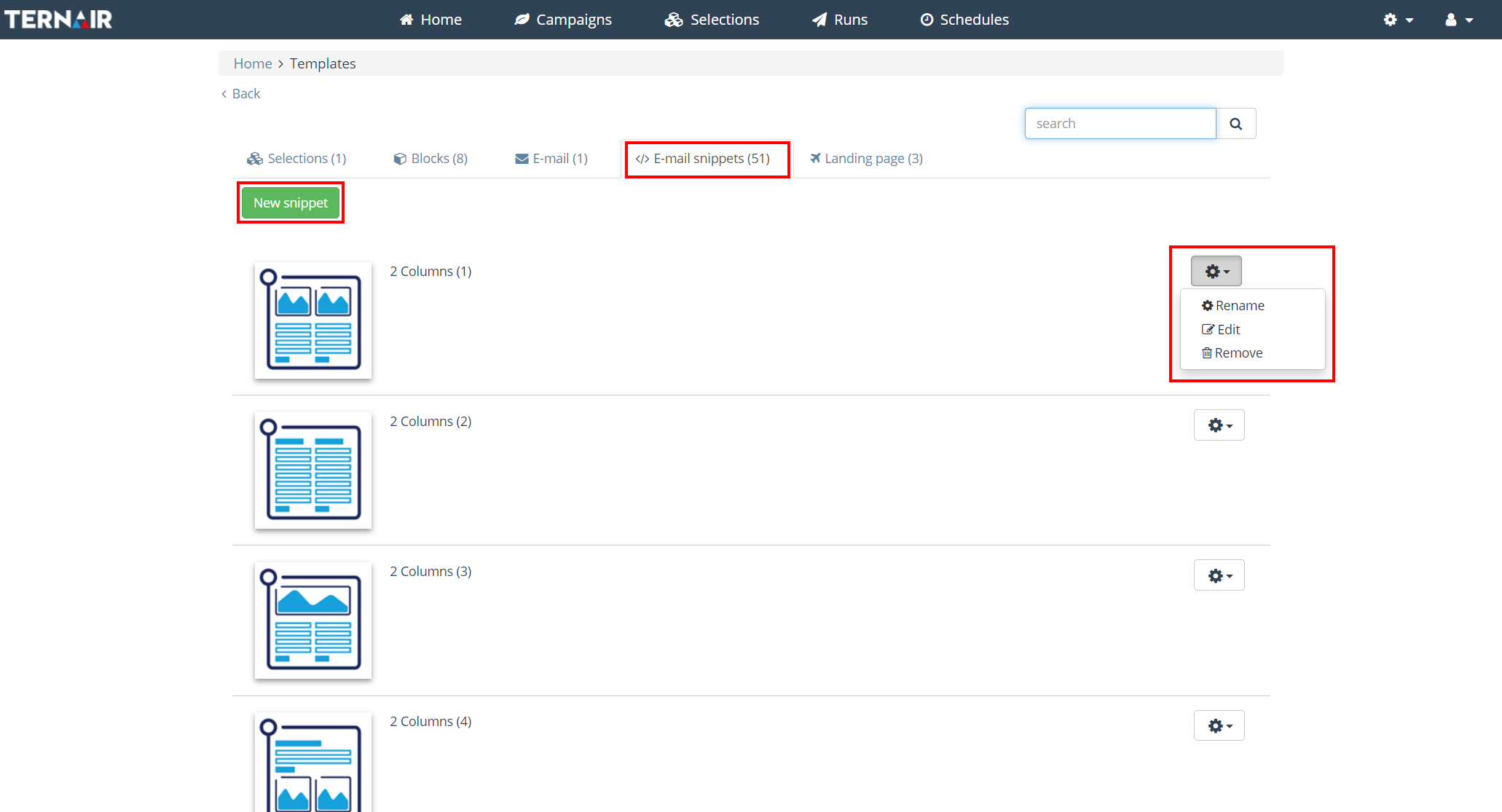
Email snippets
Via the ‘New snippet’ button on the Email snippets tab of the templates screen new email snippets can be added.
The template can be renamed, edited and removed by clicking on the gear icon.
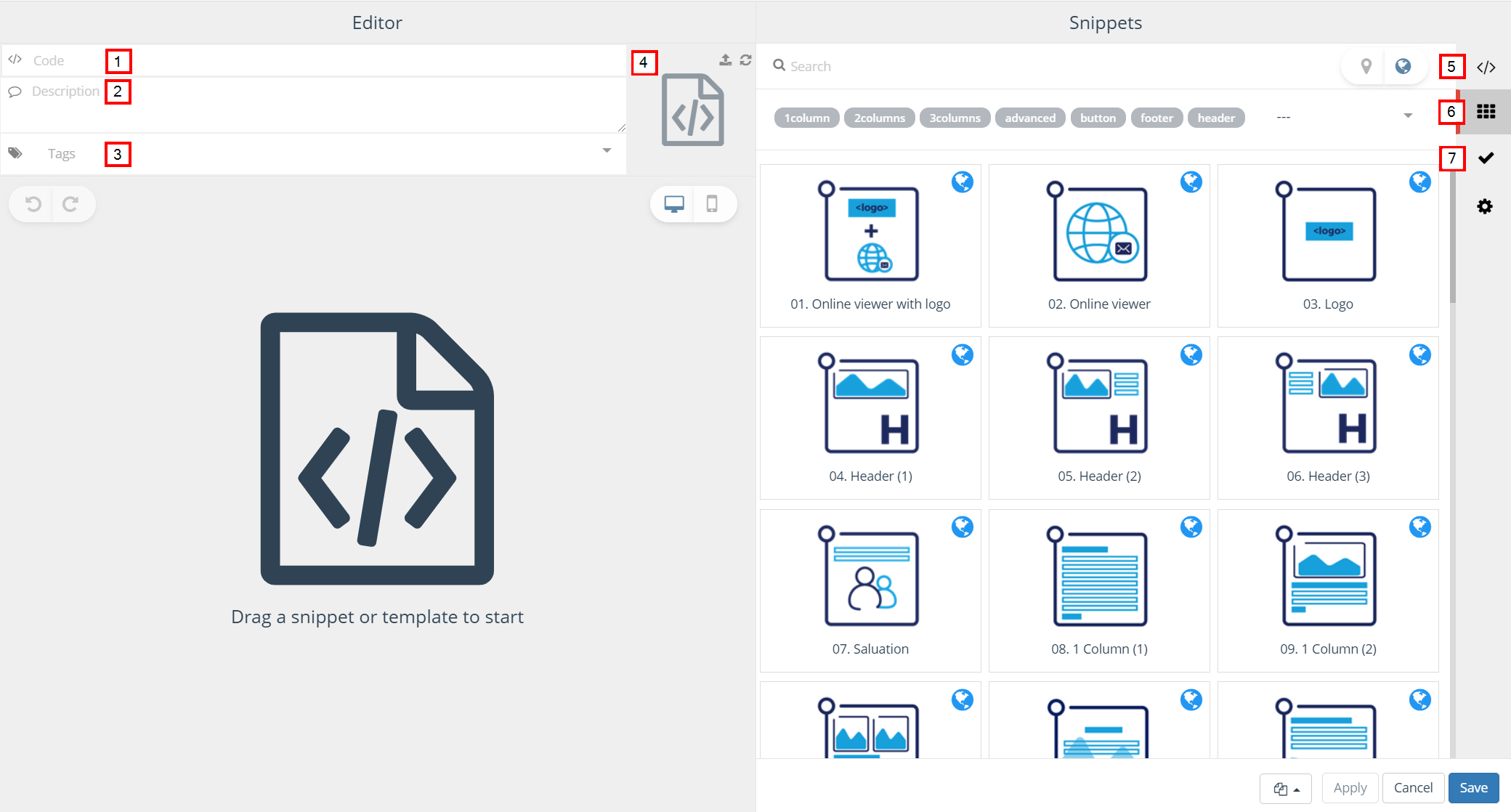
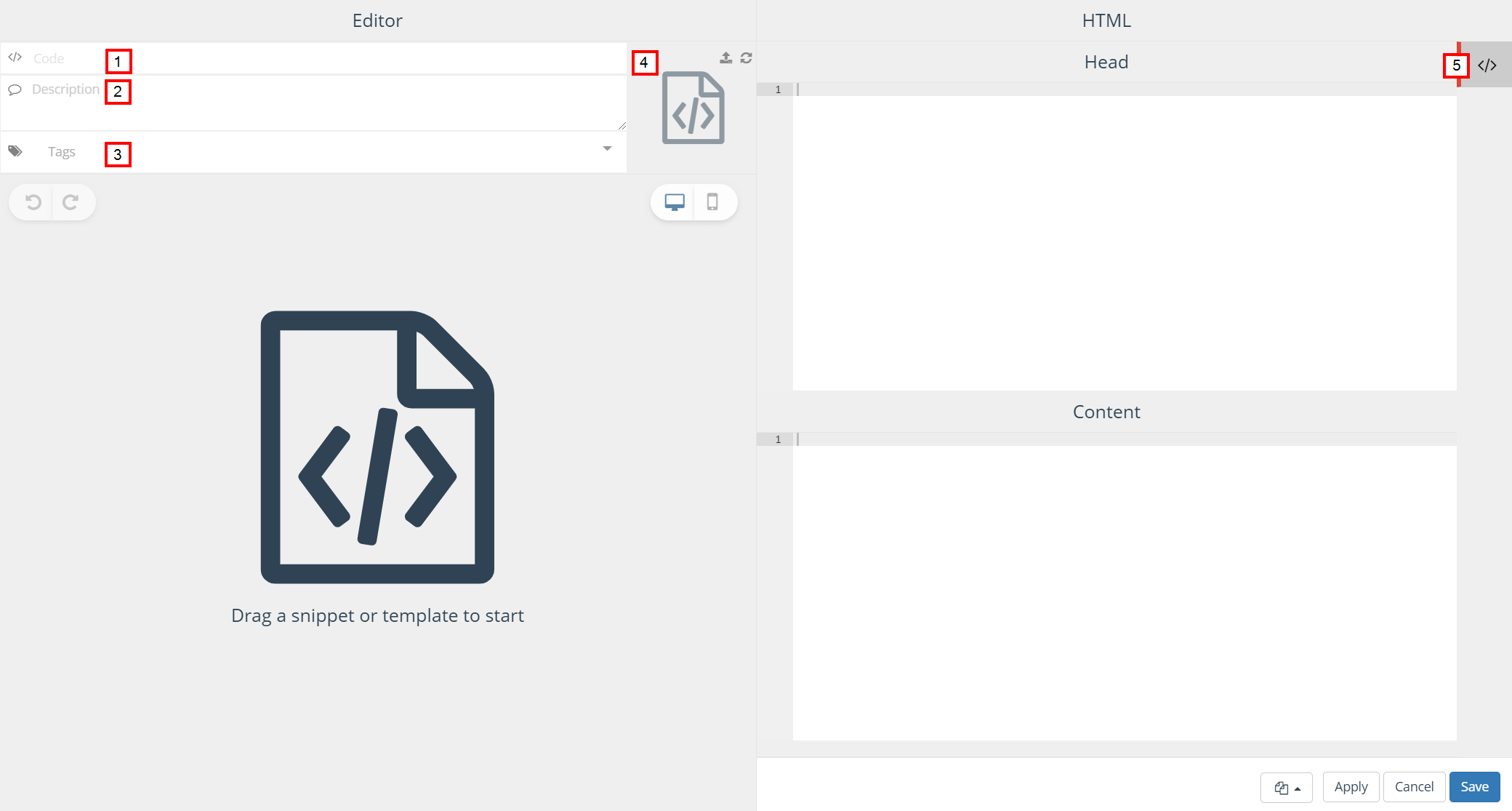
Add Email snippet
Create a snippet by clicking on the green button.
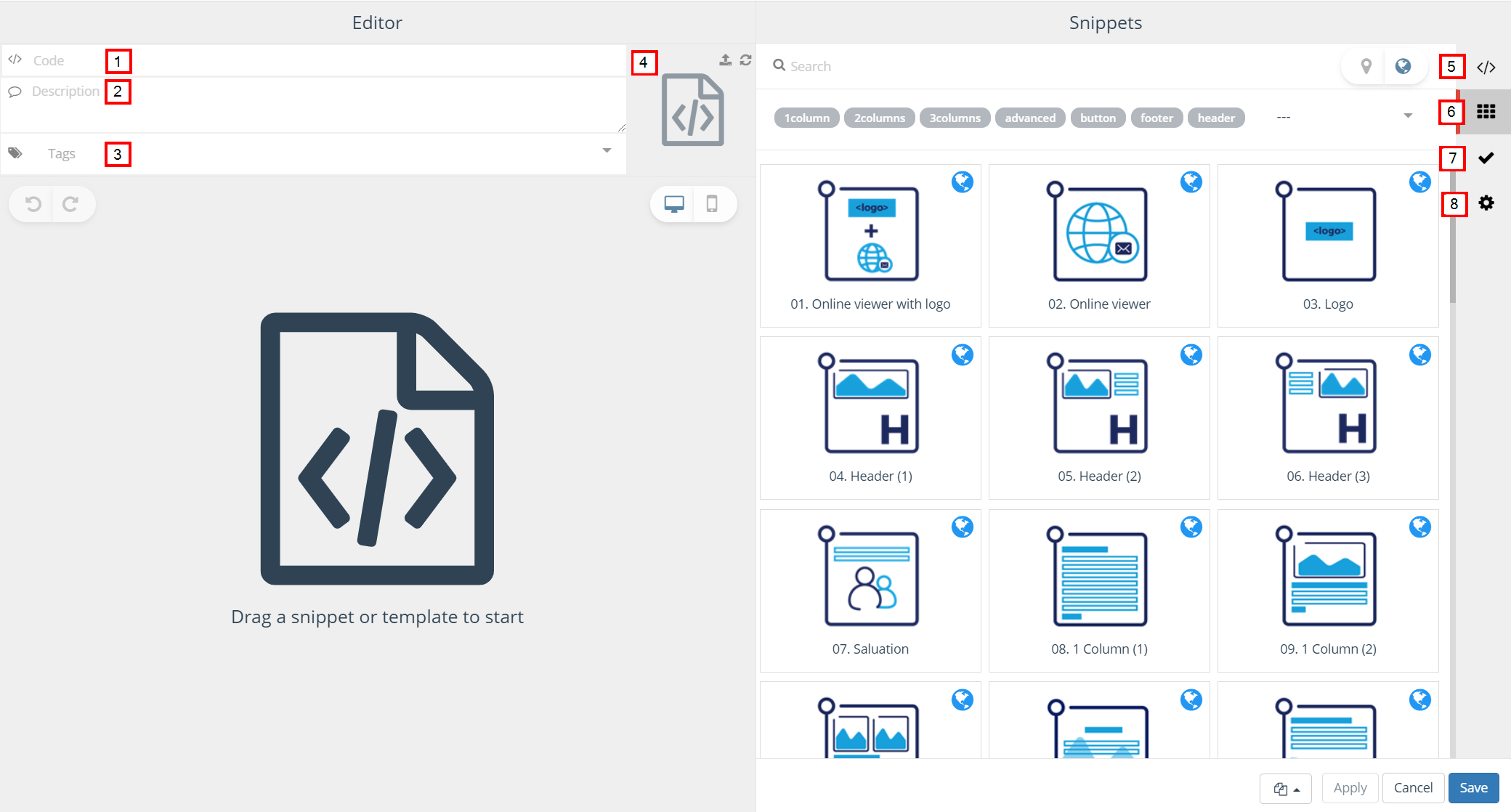
On the left hand side in a template the code, descripton, tags and a thumbnail are displayed.
On the right hand side the settings can be found.

| Nr | Name | Description |
| 1 | Code | The code is the value used to link to the snippet from an email |
| 2 | Description | The description can be used for a more extensive description of (the content of) the snippet. |
| 3 | Tags | Add tags for filtering templates by tag |
| 4 | Thumbnail | Reduced-size version of the template |
| 5 | HTML | Add HTML for the snippet on the ‘Content’ tab. |
In a snippet the same options for personalization are available as for email templates. See HTML editor for an overview of all features.
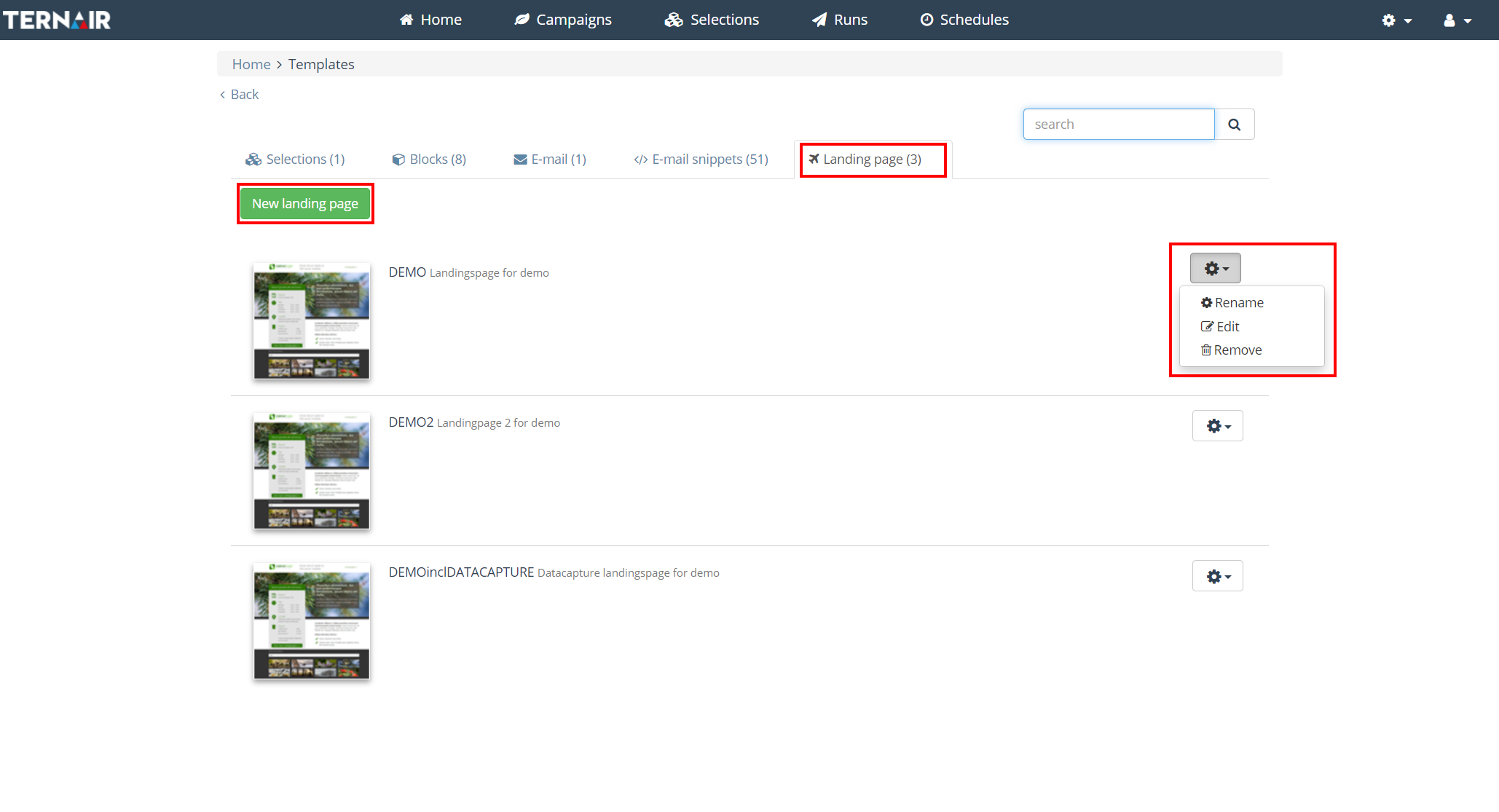
Landings page
Via the ‘New landing page’ button on the Landing page tab of the templates screen new landing pages can be added.
Add Landing page
Create a template by clicking on the green button.
On the left hand side in a template the code, descripton, tags and a thumbnail are displayed.
On the right hand side the settings can be found.

| Nr | Name | Description |
| 1 | Code | The code is the value used to link to the landing page from an email |
| 2 | Description | The description can be used for a more extensive description of (the content of) the landing page. |
| 3 | Tags | Add tags for filtering templates by tag |
| 4 | Thumbnail | Reduced-size version of the template |
| 5 | HTML | Add HTML |
| 6 | Snippets | Select snippets |
| 7 | Validation | Validate template content |
| 8 | Data capture | When a landing page contains data capture functionalities, for example a survey, check the ‘Data capture’ check box, so the scripts required for data capture are loaded for this landing page. |
In a landing page the same options for personalization are available as for email templates. See HTML editor for an overview of all features.