There are multiple options to edit content in the email editor: (1) change snippets, (2) edit text, (3) edit images, (4) add background image or (5) add videos.
Editor
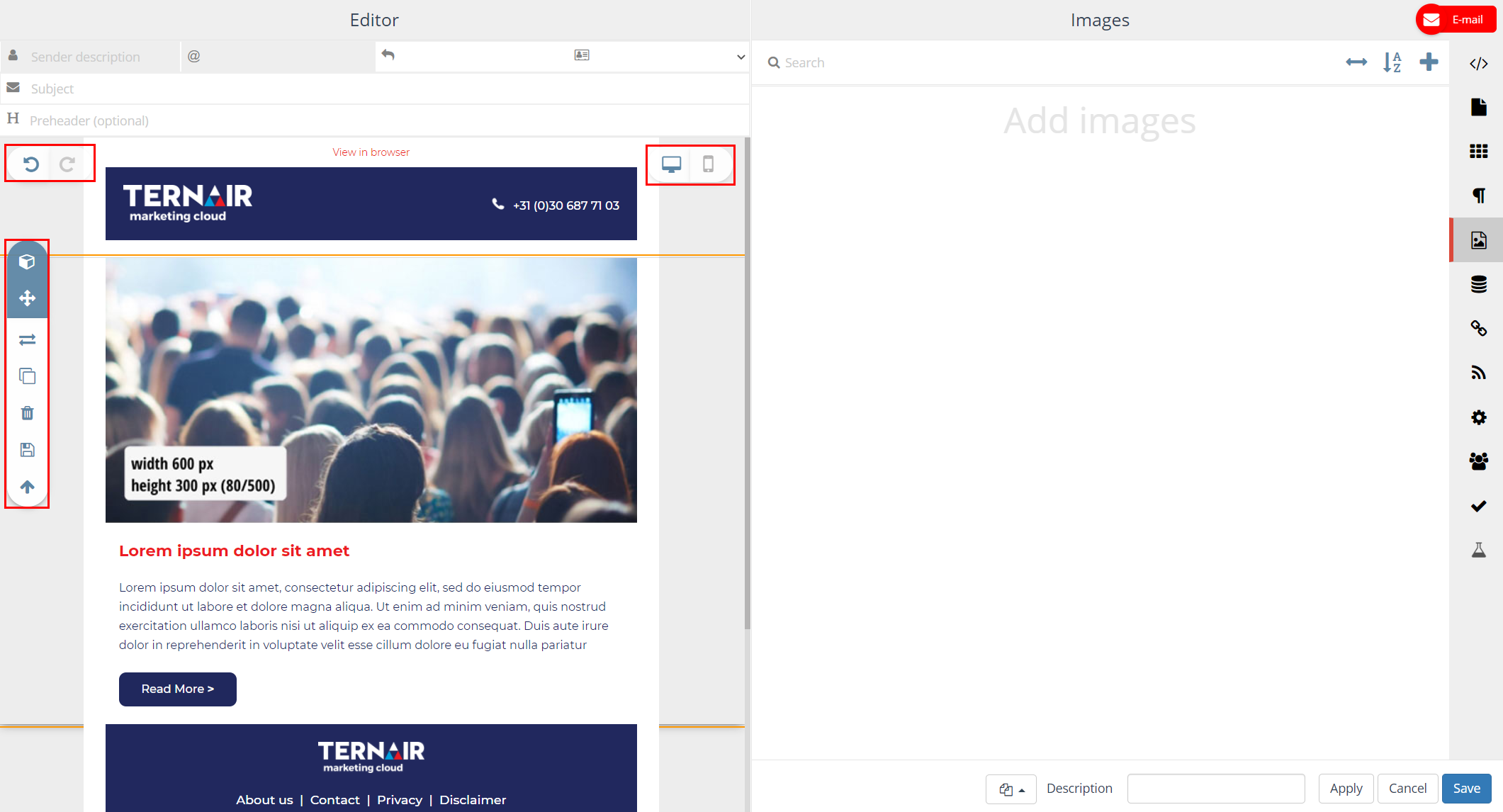
In the editor on the left hand side of the screen the content of an email can be edited.
Move over an icon with your mouse to see which part of the template can be edited via that icon. Depending upon the available action the selected part of the template lights up in a certain color.
You can undo/redo changes by using the ‘Undo’ and ‘Redo’ buttons on the top left.
Use the buttons on the top right for a preview of the email on desktop (default) or mobile device.

With various parts in the template, for instance texts or images, a number of icons are shown. The table below provides a description for each of these symbols.
| Icon | Description |
| Indicates the type of snippet block that is selected. When HTML editing is allowed (Options tab) the HTML hierarchy is displayed in the tooltip. | |
| This block can be moved | |
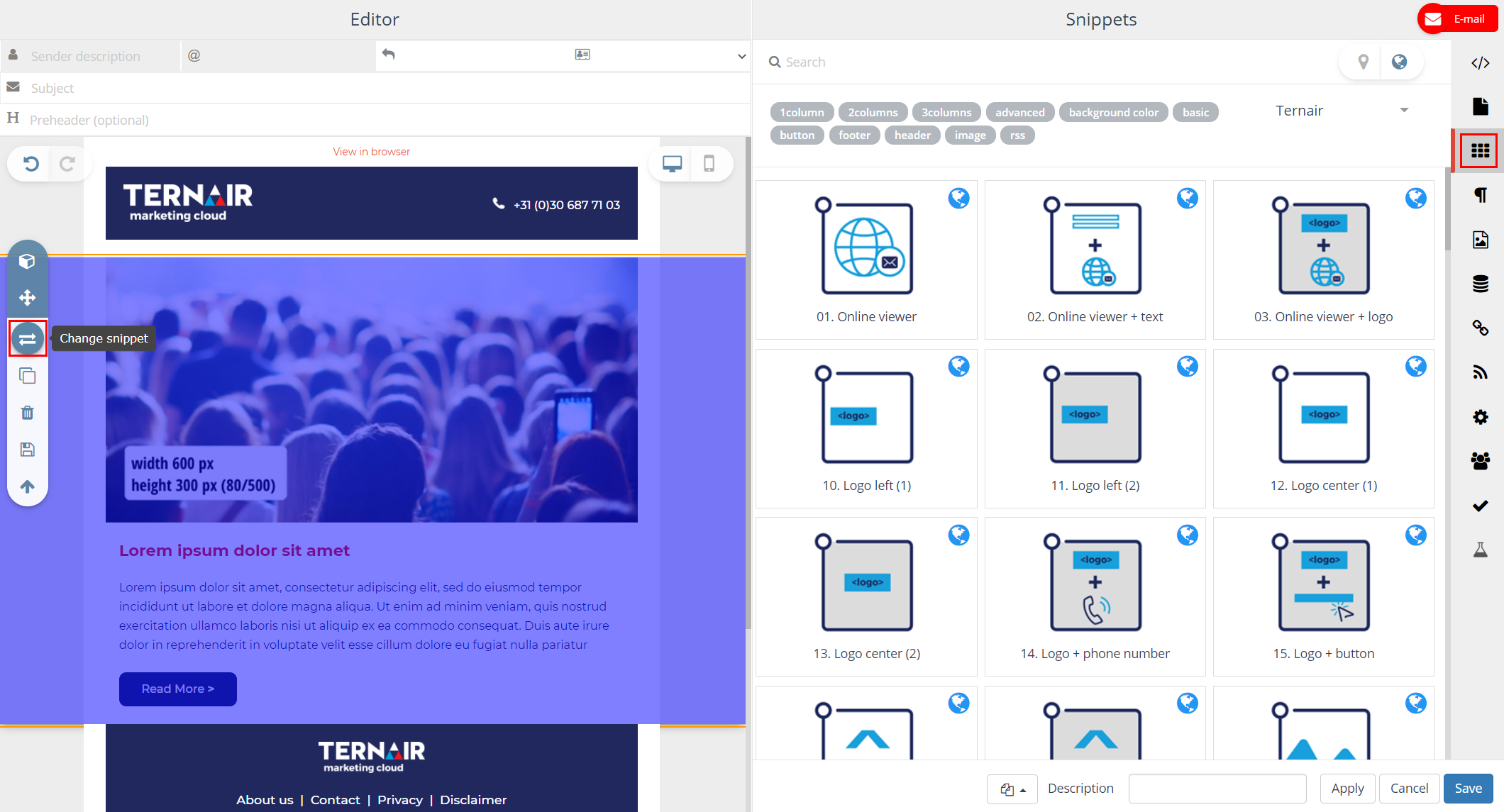
| Change snippet or image | |
| |
Copy this content block |
| |
Delete this content block |
| Create user content | |
| |
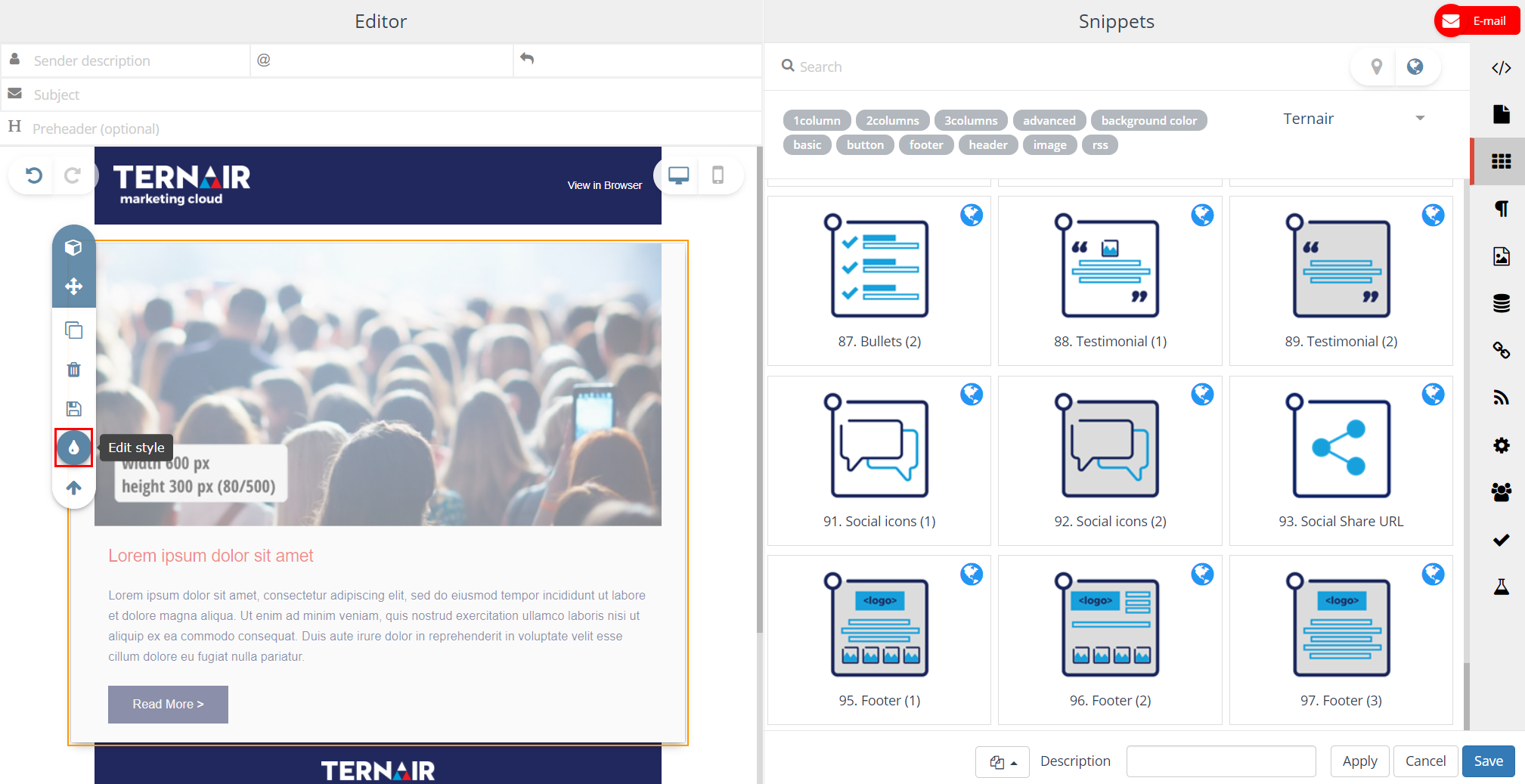
Edit style |
| Go to the parent block | |
| Indicates the type of link block that is selected. When HTML editing is allowed (Options tab) the HTML hierarchy is displayed in the tooltip. | |
| |
Set hyperlink |
| Indicates the type of html block that is selected. When HTML editing is allowed (Options tab) the HTML hierarchy is displayed in the tooltip. | |
| |
Edit content / text |
| Indicates the type of image block that is selected. When HTML editing is allowed (Options tab) the HTML hierarchy is displayed in the tooltip. | |
| |
Select and edit (rotate/mirror) image TIP: An image can be dragged into the content from the Images tab (when using ternair-img) |
| |
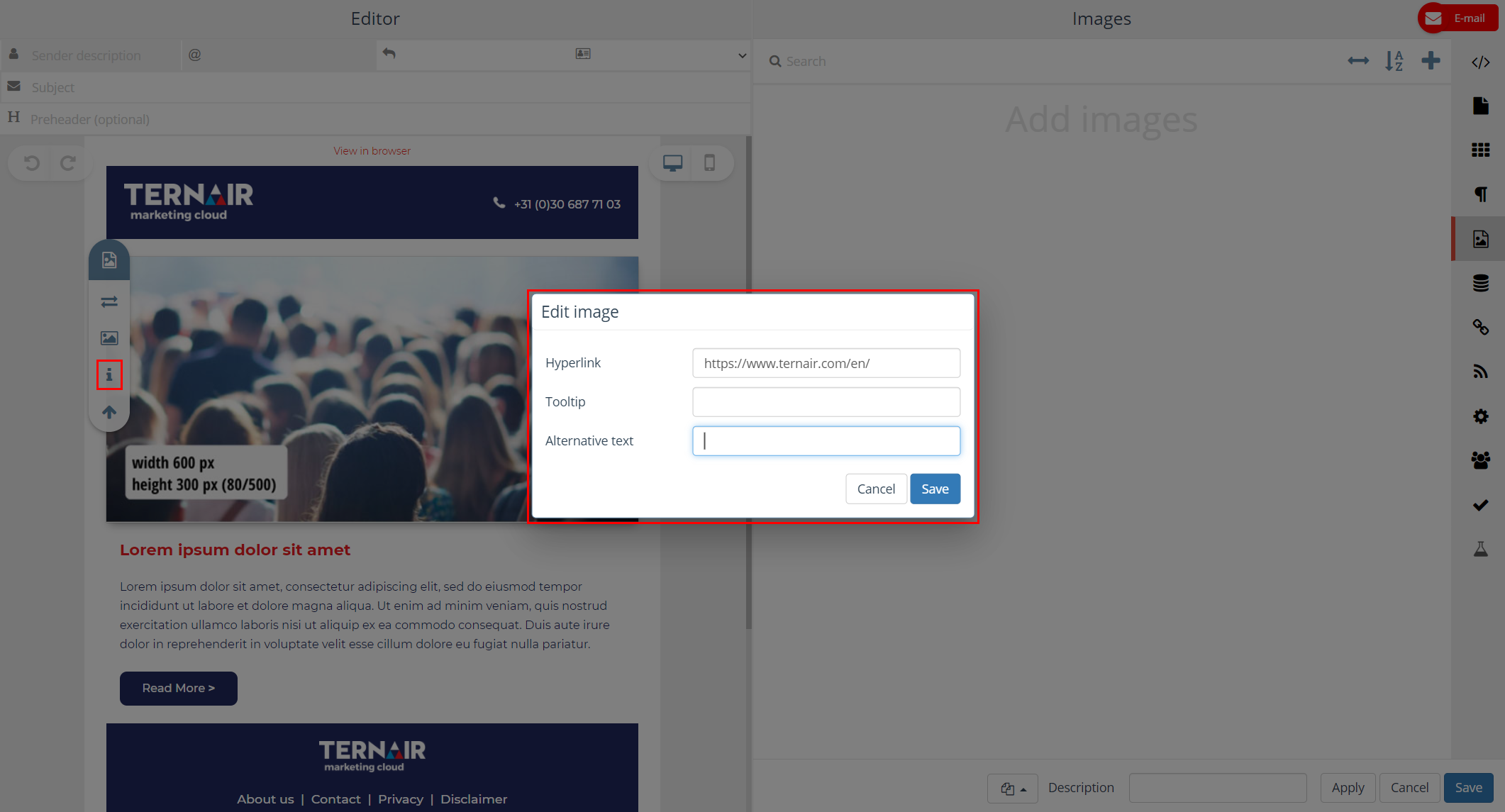
Add info/context to an item: for example alt-text, tooltip, hyperlink (on image) |
| |
Undo / rotate image left |
| |
Redo / rotate image right |
| |
Mirror image horizontally |
| |
Mirror image vertically |
It is also possible to define a landing page in Ternair Marketing Cloud and invoke this page from the email. A landing page can be used for a so-called ‘soft landing’ from your email, since someone clicking a link in the email will not directly be send to a general page on your website but to a custom page in stead. For example a promotion page containing an offer specifically for the recipients of your emailing.
A landing page can be created in the template section of Ternair Marketing Cloud.
More details and examples: HTML Editor.
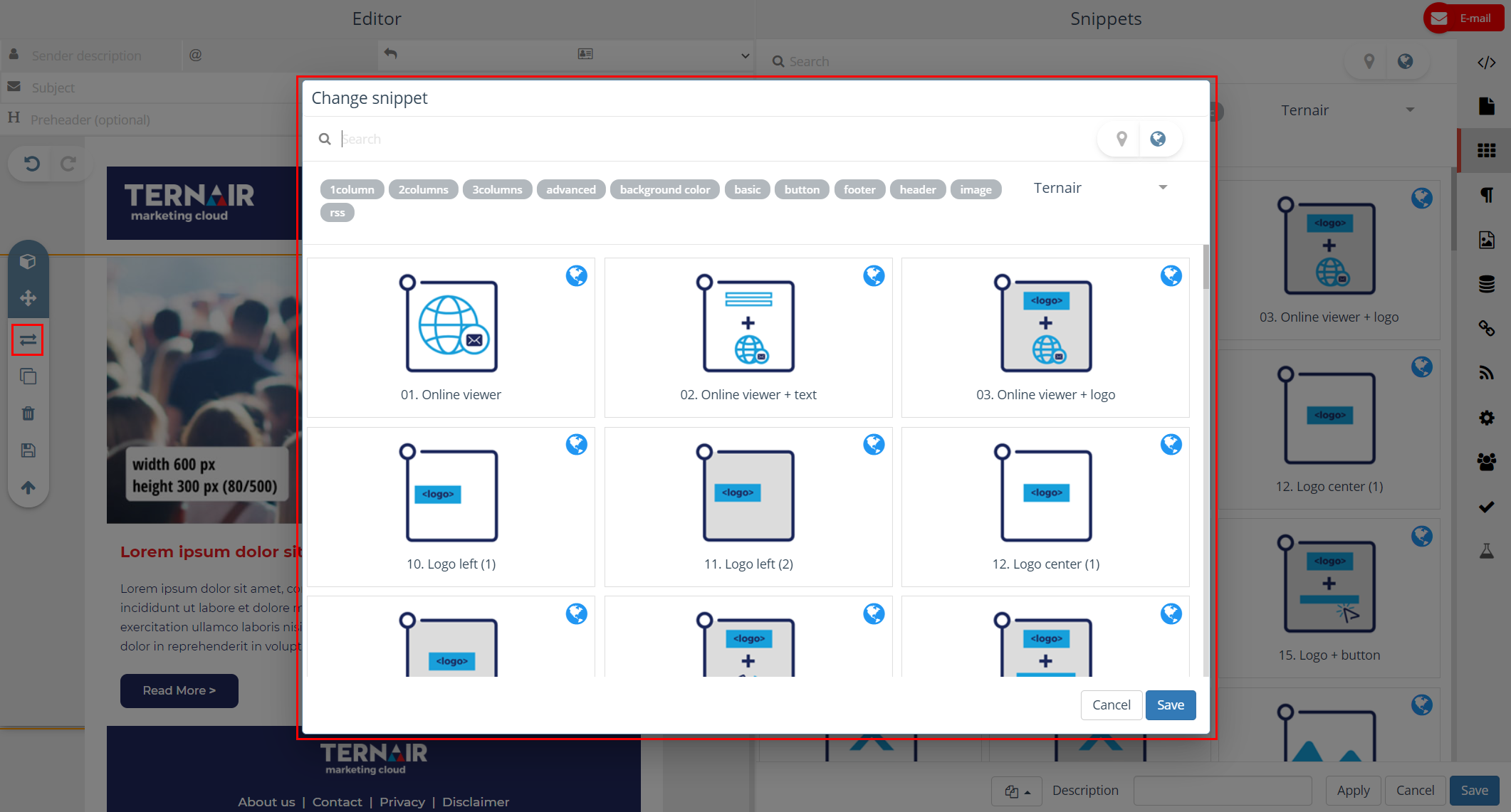
1. Change snippets
| In addition to drag & drop, snippets can also be ‘inline’ updated within the editor. Select another snippet if you want to replace them, don’t remove them anymore!
|


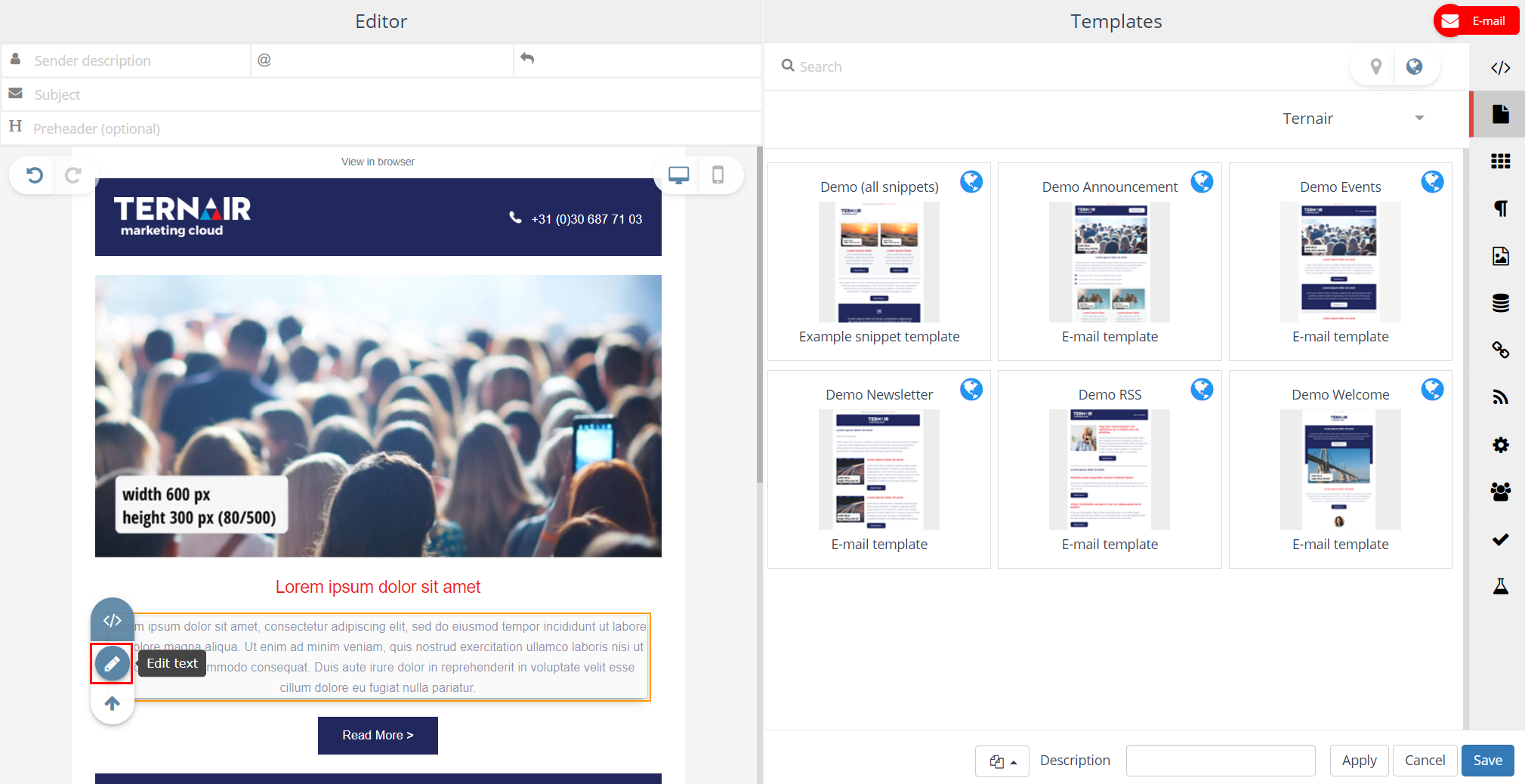
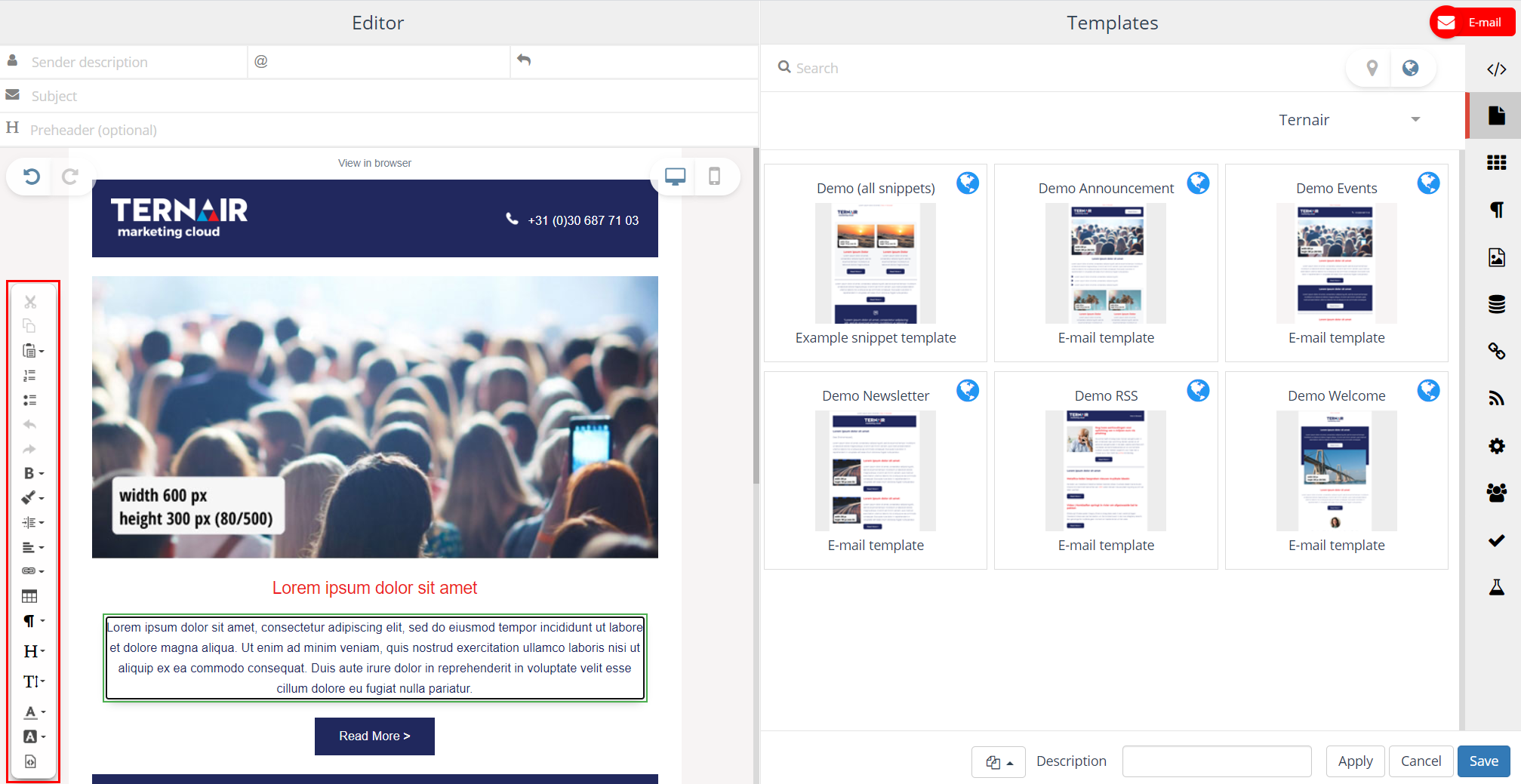
2. Edit text
Click the content you want to edit and use the context menu to edit the content.


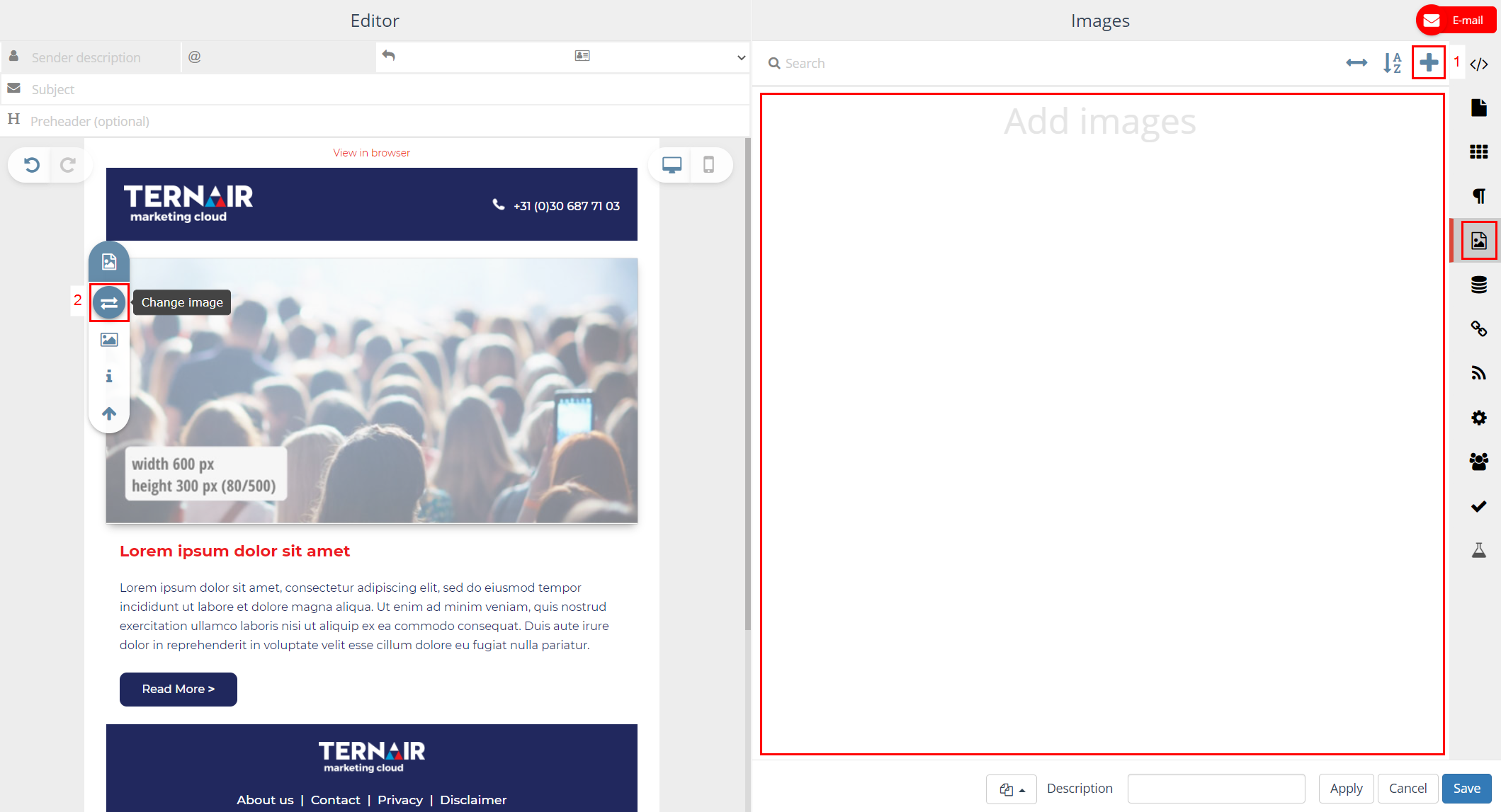
3. Edit images
For editing images of an email there are two options;
|

The images can be used to replace images (with a ternair-img class) in the email.
1. Drag an image to the left and release it once a blue border is visible around the image you want to replace.

2. Update inline another image if you want to replace them.


Depending on the class that is used (ternair-img or ternair-img-expert) several editing options are available for images that are placed in an email.
– ternair-img: rotate, mirror, alt-text, tooltip, hyperlink
– ternair-img-expert: rotate, mirror, alt-text, tooltip, hyperlink, crop, resize


The edit image properties screen contains the following options.


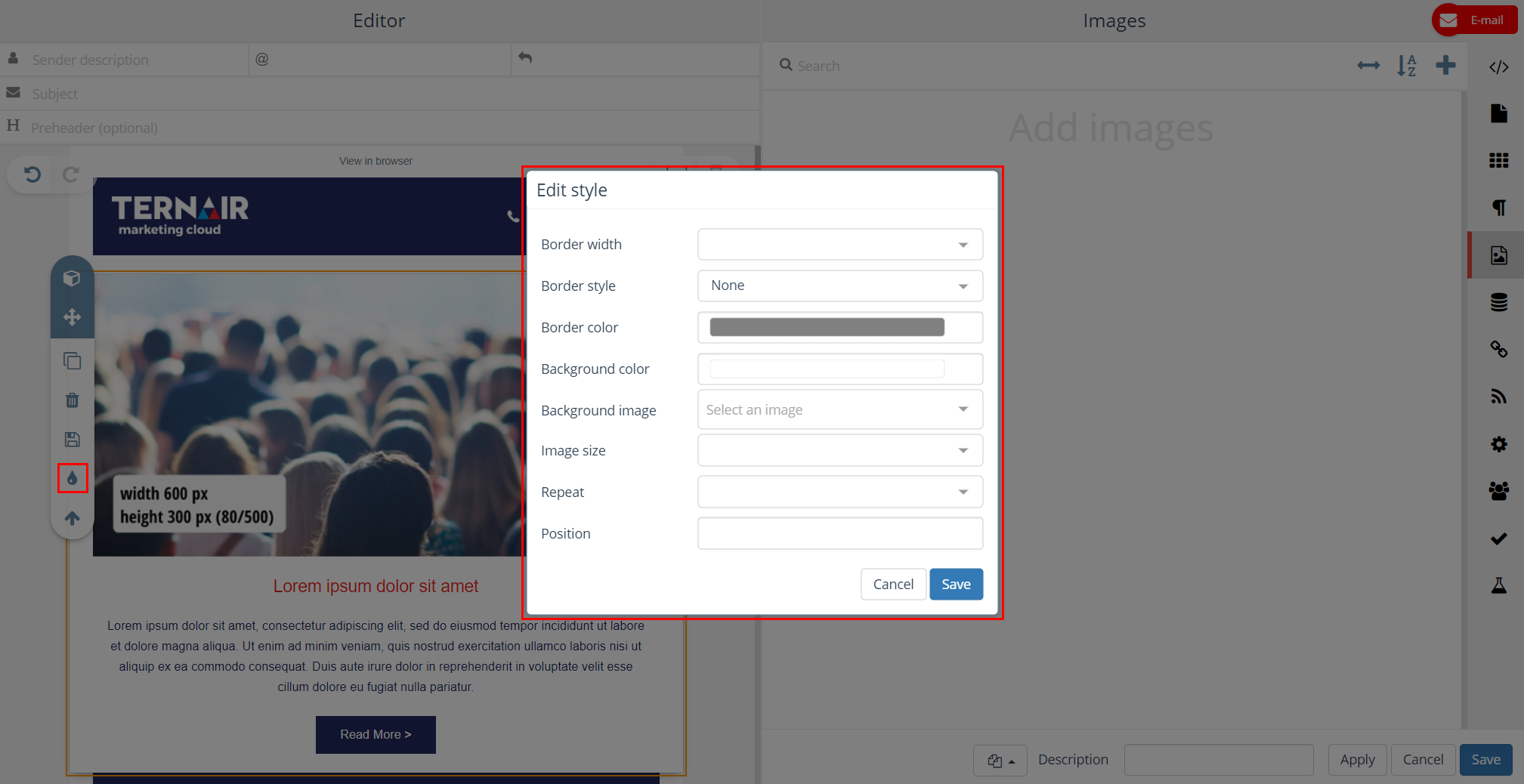
4. Add background image
It is possible to add a background image in an email.

Background image and background image settings can be edited. These settings include:
| Setting | Description |
| Background image | Select image. |
| Image size | Determine the size for the background image.
|
| Repeat | Repeat background image |
| Position | Determine the position for the background image. The first value is the horizontal position and the second value is the vertical. Units can be pixels, % or keywords.
|
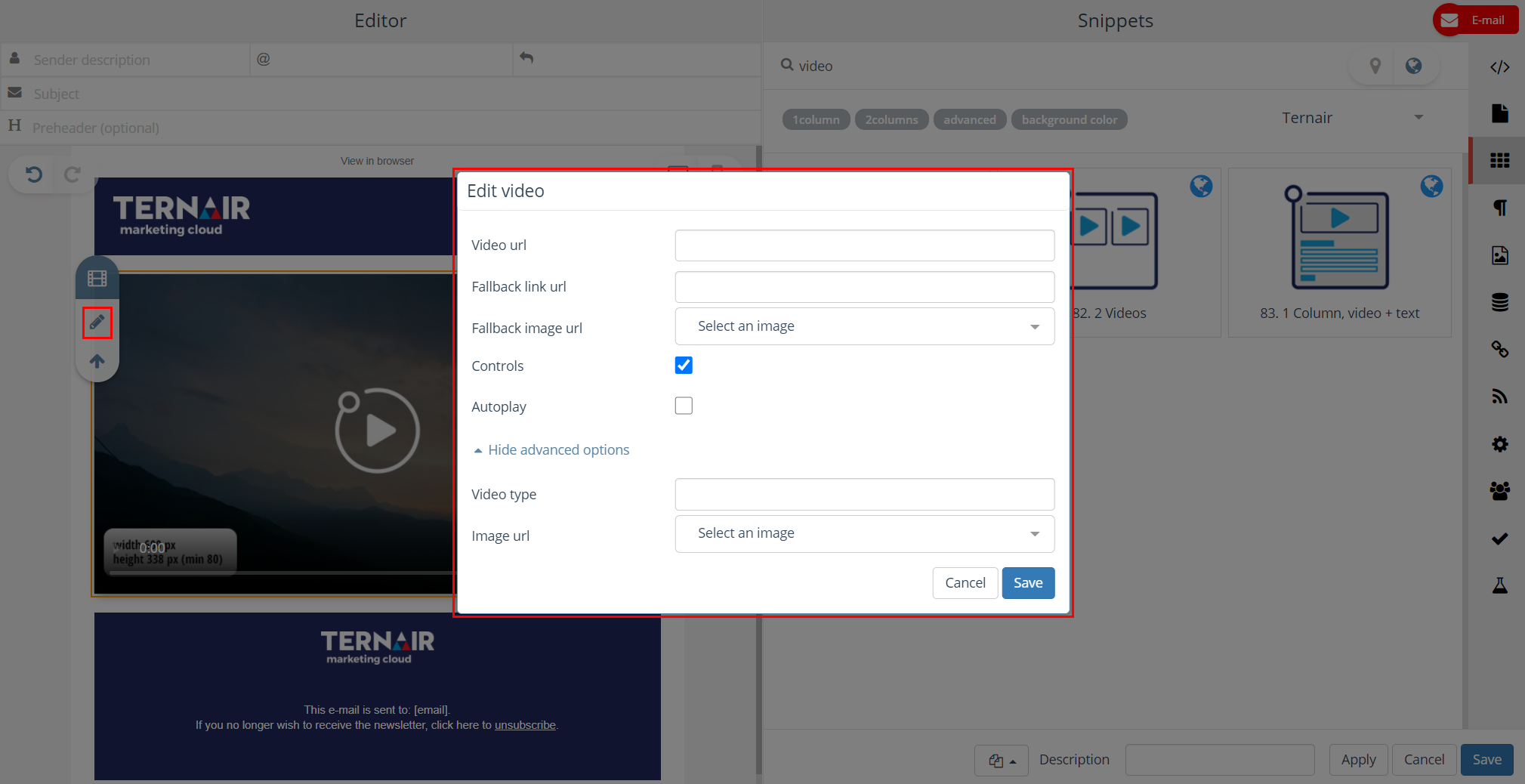
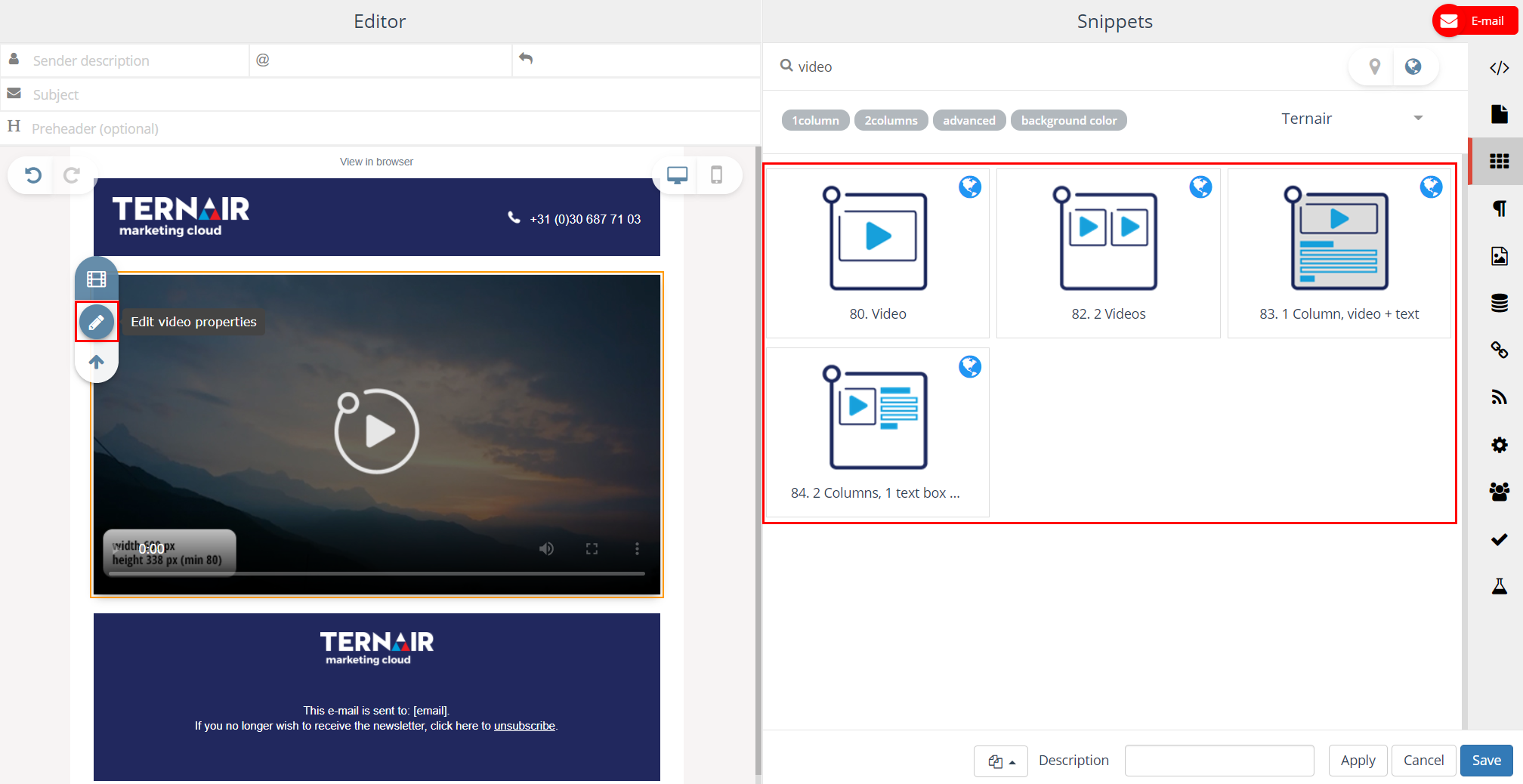
5. Add video
| A ‘video’ snippet can be used to add a video in an email. |

The video snippets settings screen contains the following options.
| Setting | Description |
| Video url | Select video. N.B.: The video snippet does not support youtube videos for which you do not have the direct url. |
| Fallback link url | The anchor link in case an email cliënt does not support videos |
| Fallback image url | The anchor image in case an email cliënt does not support videos |
| Controls | When selected, it specifies that video controls should be displayed. Video controls include:
|
| Autoplay | When selected, the video plays automatically, without action from an user. |
| Video type | The media type of the video. |
| Image url | Select a background image – same as fallback image url. |