Er zijn meerdere opties om content in de e-mail editor aan te passen: (1) Snippets veranderen, (2) tekst aanpassen, (3) afbeeldingen aanpassen, (4) een achtergrondafbeelding toevoegen of (5) video toevoegen.
Editor
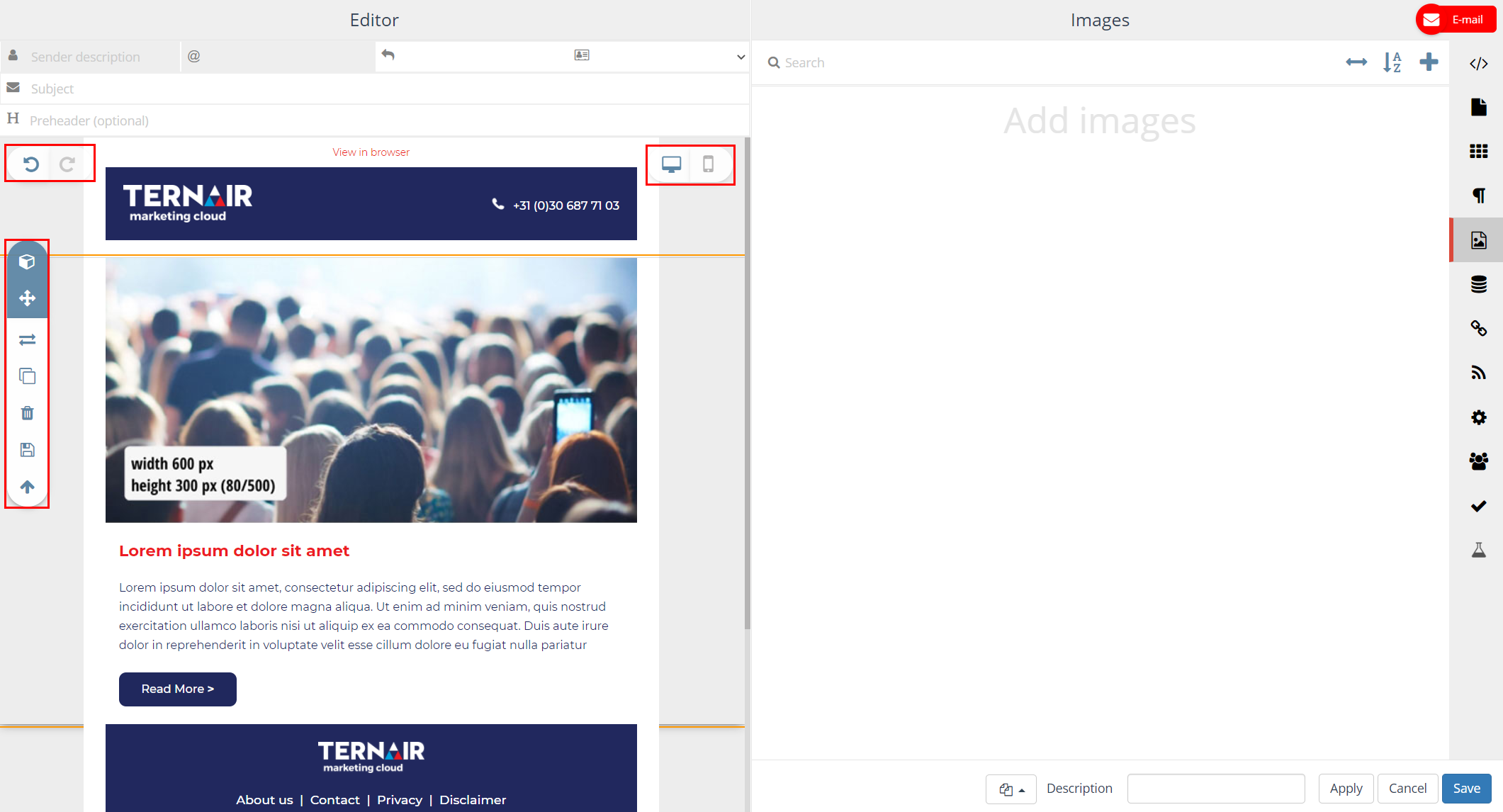
In de editor aan de linkerkant van het scherm kan de content van de e-mail worden aangepast.
Beweeg met je muis over een icoon om te zien welk deel van het template via dat icoon kan worden bewerkt. Afhankelijk van de beschikbare actie zal het geselecteerde deel van het template in een bepaalde kleur oplichten.
Je kunt wijzigingen ongedaan maken/terugdraaien met de knoppen ‘Ongedaan maken’ en ‘Opnieuw uitvoeren’ linksboven.
Gebruik de knoppen rechtsboven voor een preview van de e-mail op desktop (standaard) of mobiel apparaat.

Bij verschillende delen van het template, bijvoorbeeld teksten of afbeeldingen, worden een aantal icoontjes getoond. De onderstaande tabel geeft een beschrijving voor ieder symbool.
| Icoon | Omschrijving |
| Geeft aan welk snippet blok is geselecteerd. Wanneer HTML-bewerking is toegestaan (tabblad Opties) wordt de HTML-hiërarchie weergegeven in de tooltip. | |
| Dit blok kan worden verplaatst | |
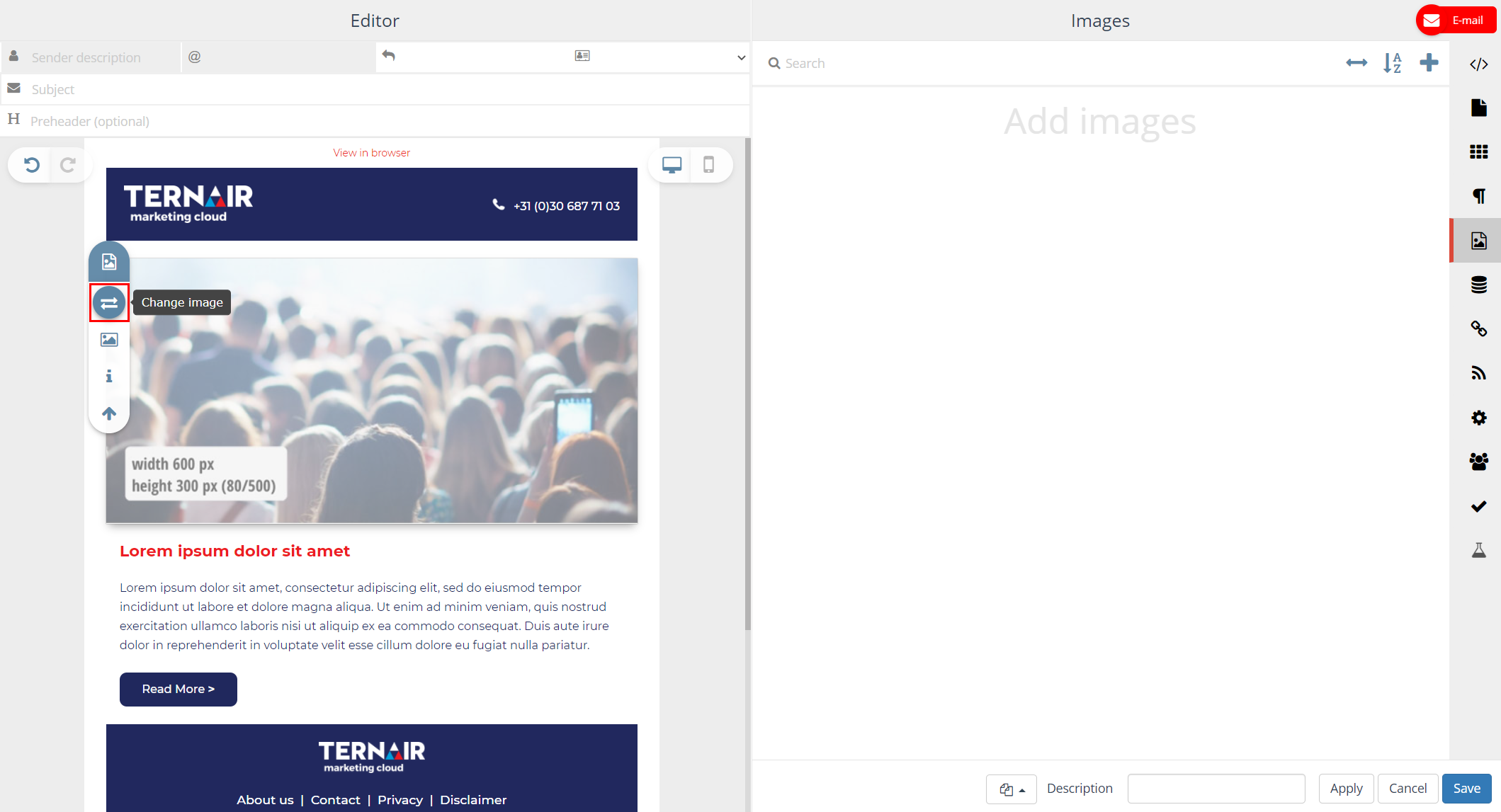
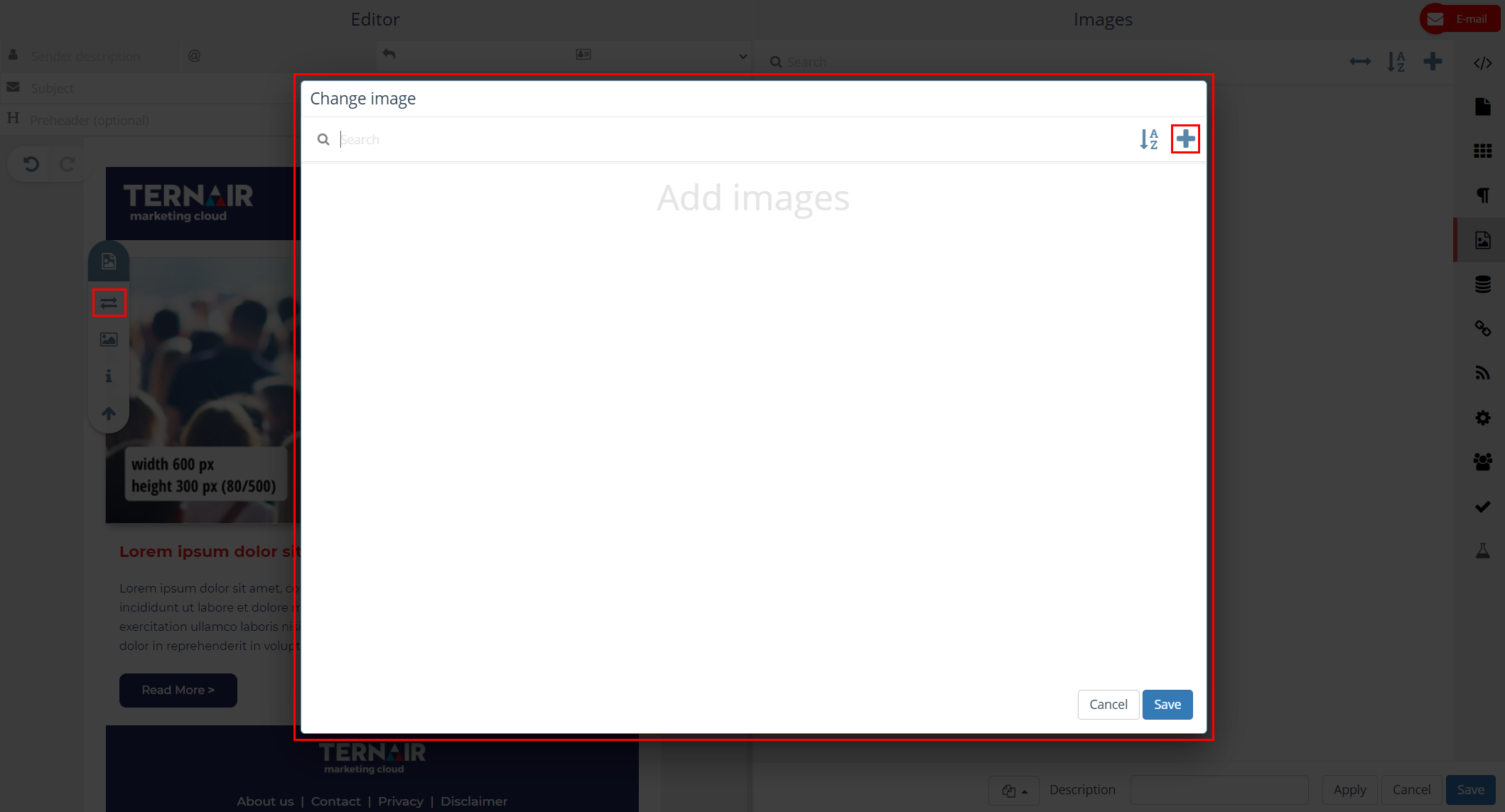
| Verander snippet of afbeelding | |
| |
Kopieer dit content blok |
| |
Verwijder dit content blok |
| Creëer user content | |
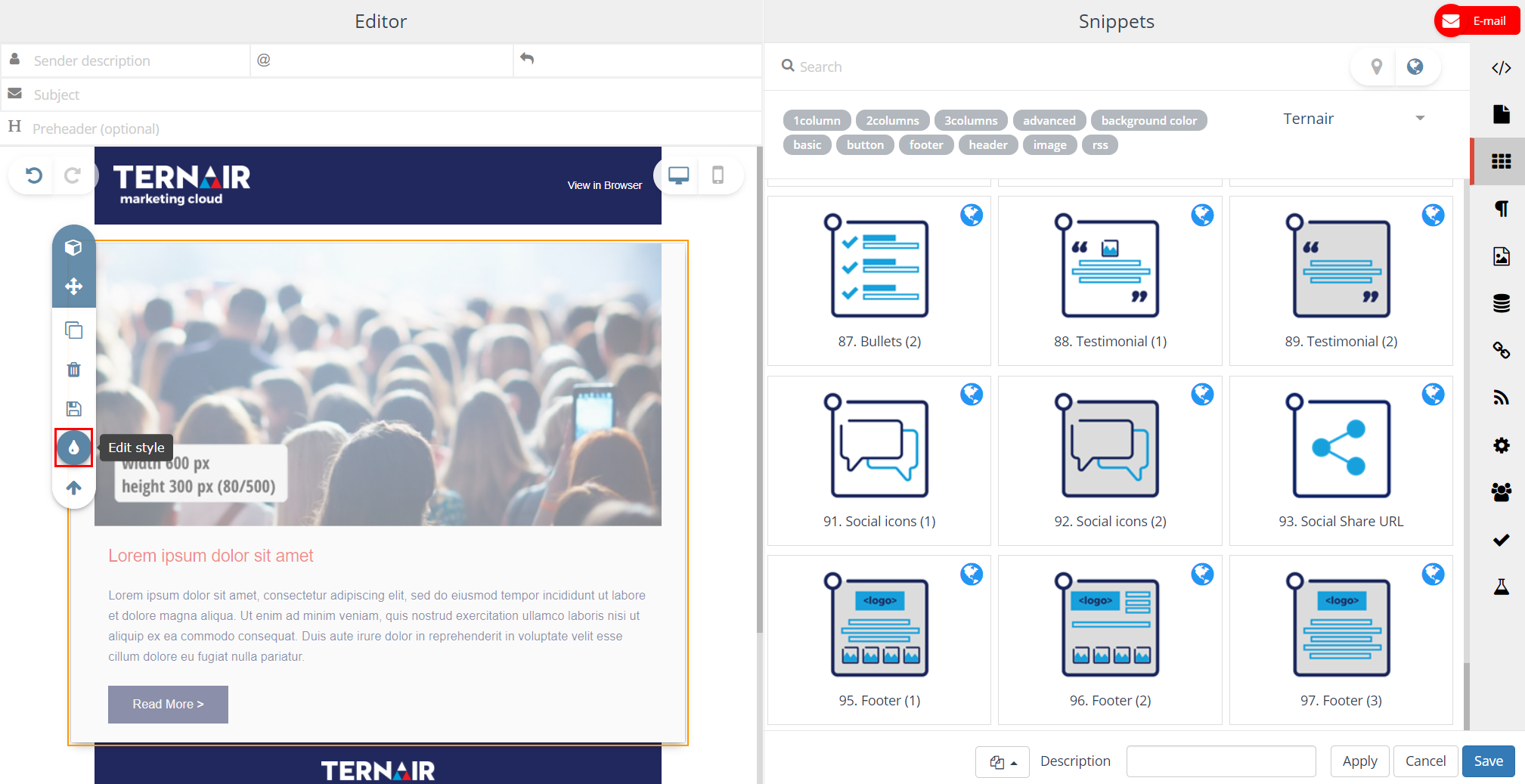
| |
Stijl aanpassen |
| Ga naar het bovenliggende blok | |
| Geeft het link blok aan dat is geselecteerd. Als HTML-bewerking is toegestaan (tabblad Opties) wordt de HTML-hiërarchie weergegeven in de tooltip. | |
| |
Stel hyperlink in |
| Geeft het html blok aan dat is geselecteerd. Als HTML-bewerking is toegestaan (tabblad Opties) wordt de HTML-hiërarchie weergegeven in de tooltip. | |
| |
Bewerk content/tekst |
| Geeft het afbeeldingsblok aan dat is geselecteerd. Als HTML-bewerking is toegestaan (tabblad Opties) wordt de HTML-hiërarchie weergegeven in de tooltip. | |
| |
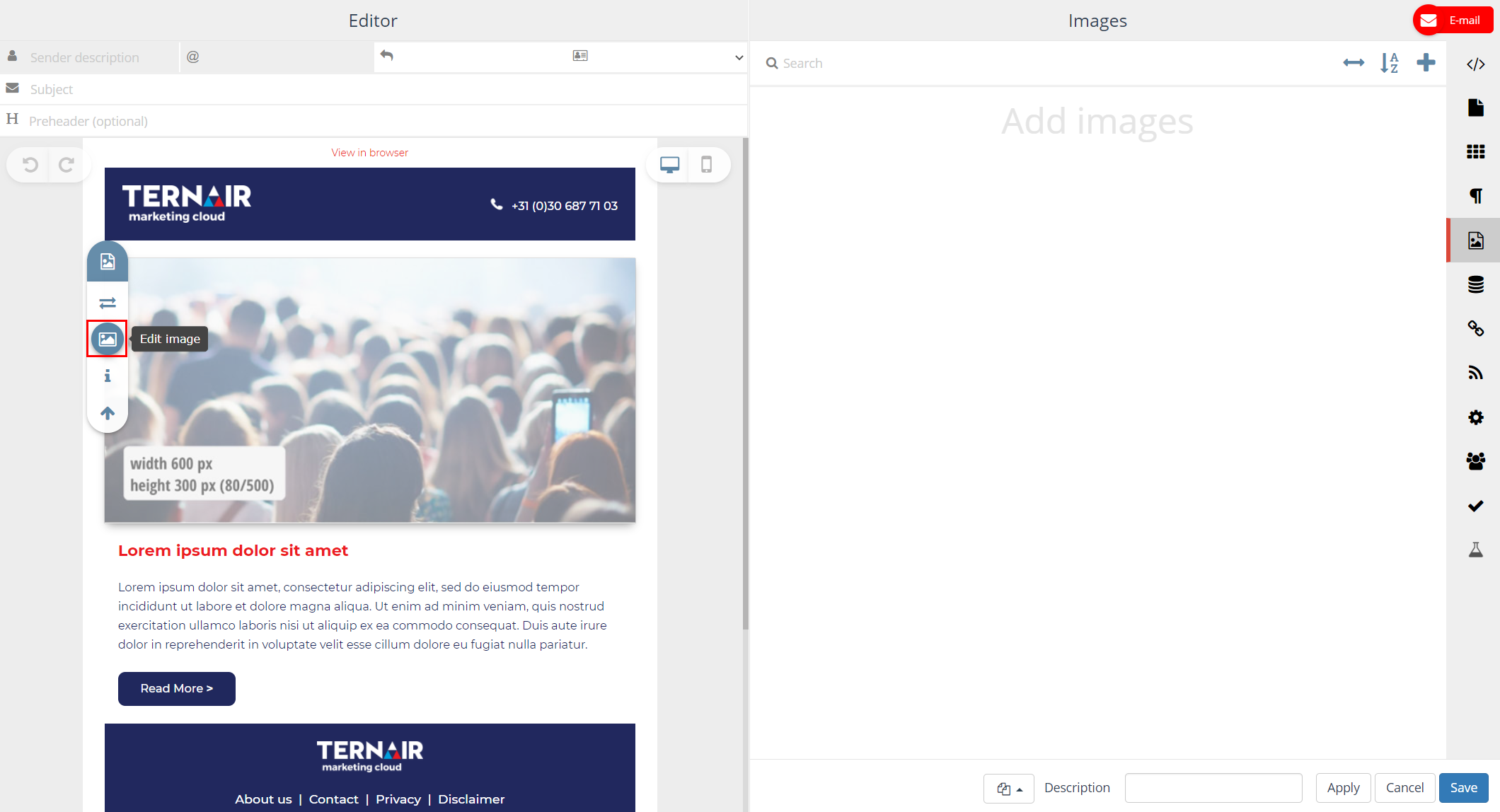
Selecteer en bewerk (draai/spiegel) afbeelding TIP: een afbeelding kan vanuit het tabblad Afbeeldingen naar content worden gesleept (als ternair-img wordt gebruikt) |
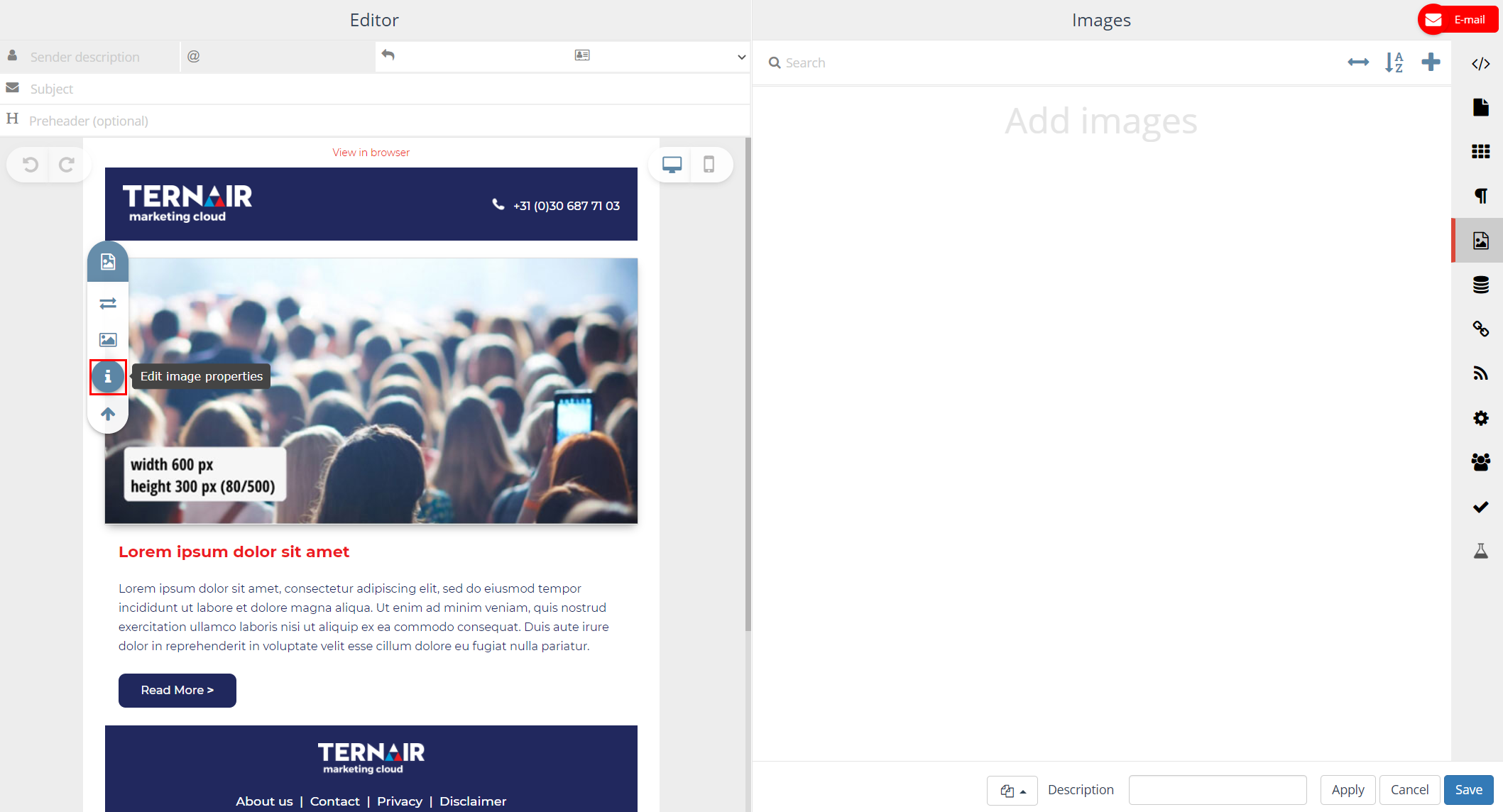
| |
Voeg info/context aan een item toe: bijvoorbeeld alt-text, tooltip, hyperlink (op afbeelding) |
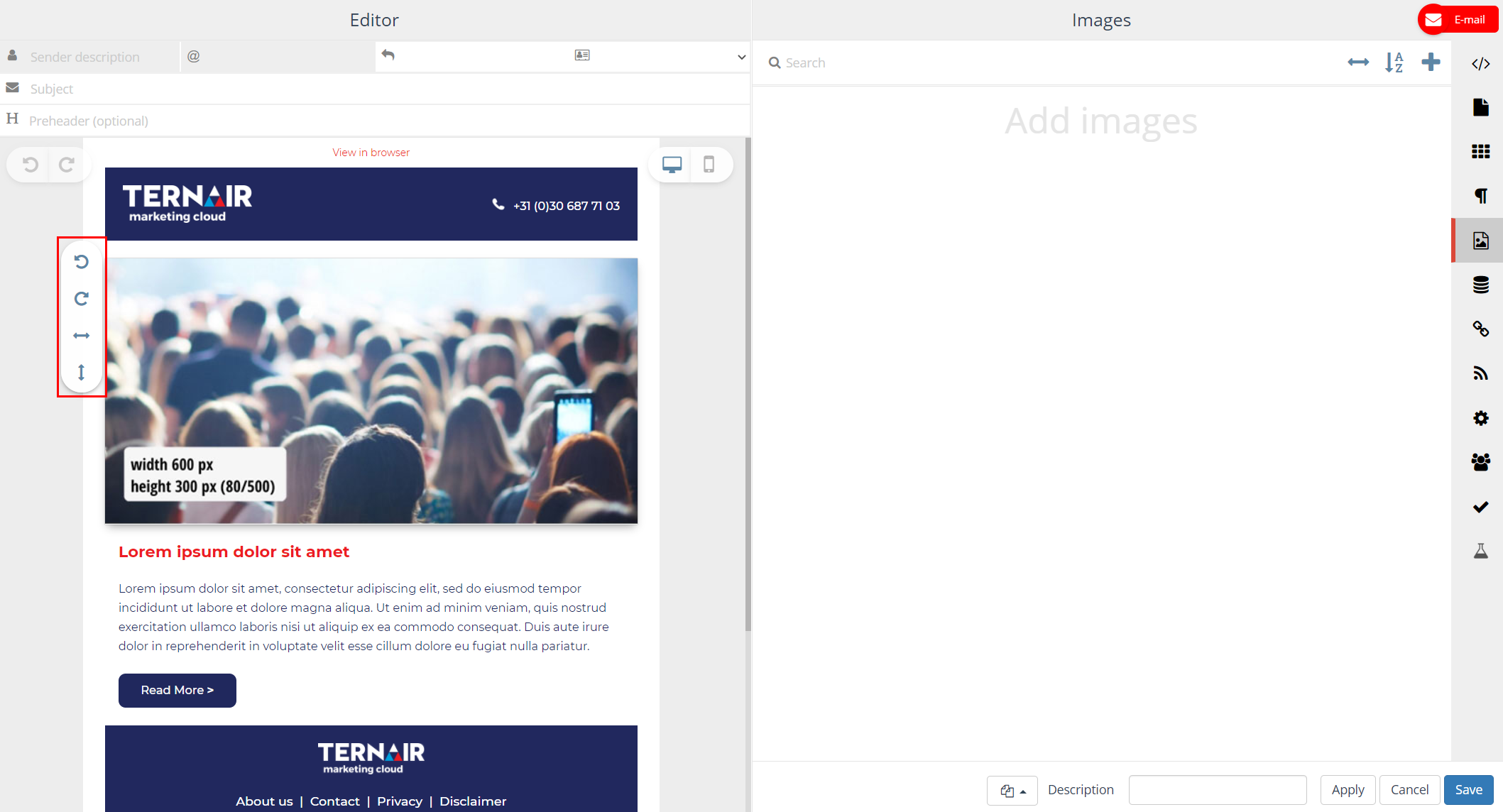
| |
Ongedaan maken / afbeelding naar links draaien |
| |
Opnieuw uitvoeren / afbeelding naar rechts draaien |
| |
Afbeelding horizontaal spiegelen |
| |
Afbeelding verticaal spiegelen |
Het is ook mogelijk om een landingspagina in Ternair Marketing Cloud op te stellen en deze pagina vanuit een e-mail op te roepen. Een landingspagina kan worden gebruikt voor een zogenaamde ‘zachte landing’ vanuit je e-mail, aangezien iemand die op een link in de e-mail klikt niet rechtstreeks naar een algemene pagina op je website zal worden gestuurd, maar in plaats daarvan naar een aangepaste pagina. Bijvoorbeeld een promotiepagina met een specifieke aanbieding voor de ontvangers van je e-mail.
Een landingspagina kan worden gemaakt in de sectie templates van Ternair Marketing Cloud.
Meer details en voorbeelden: HTML editor.
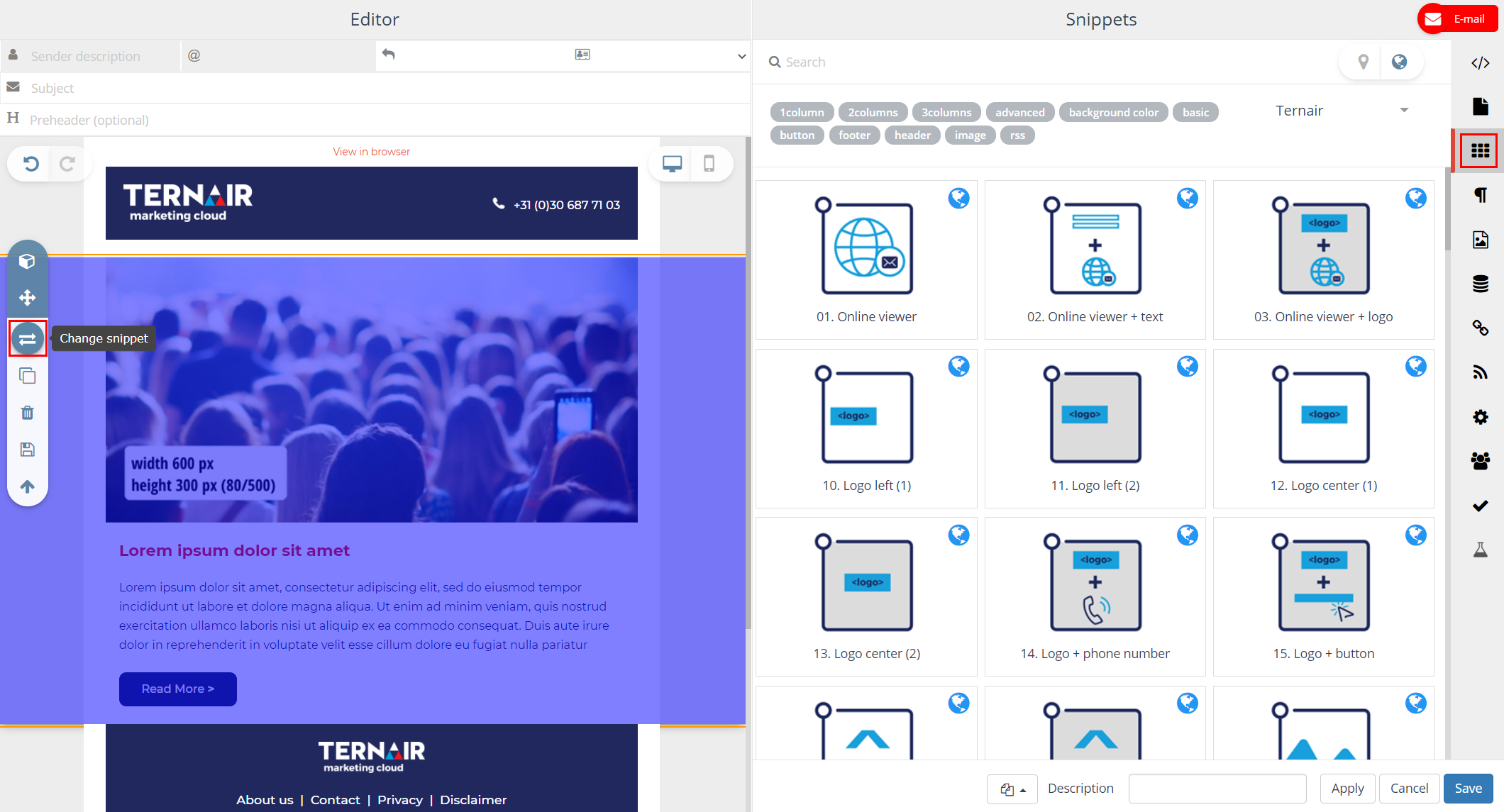
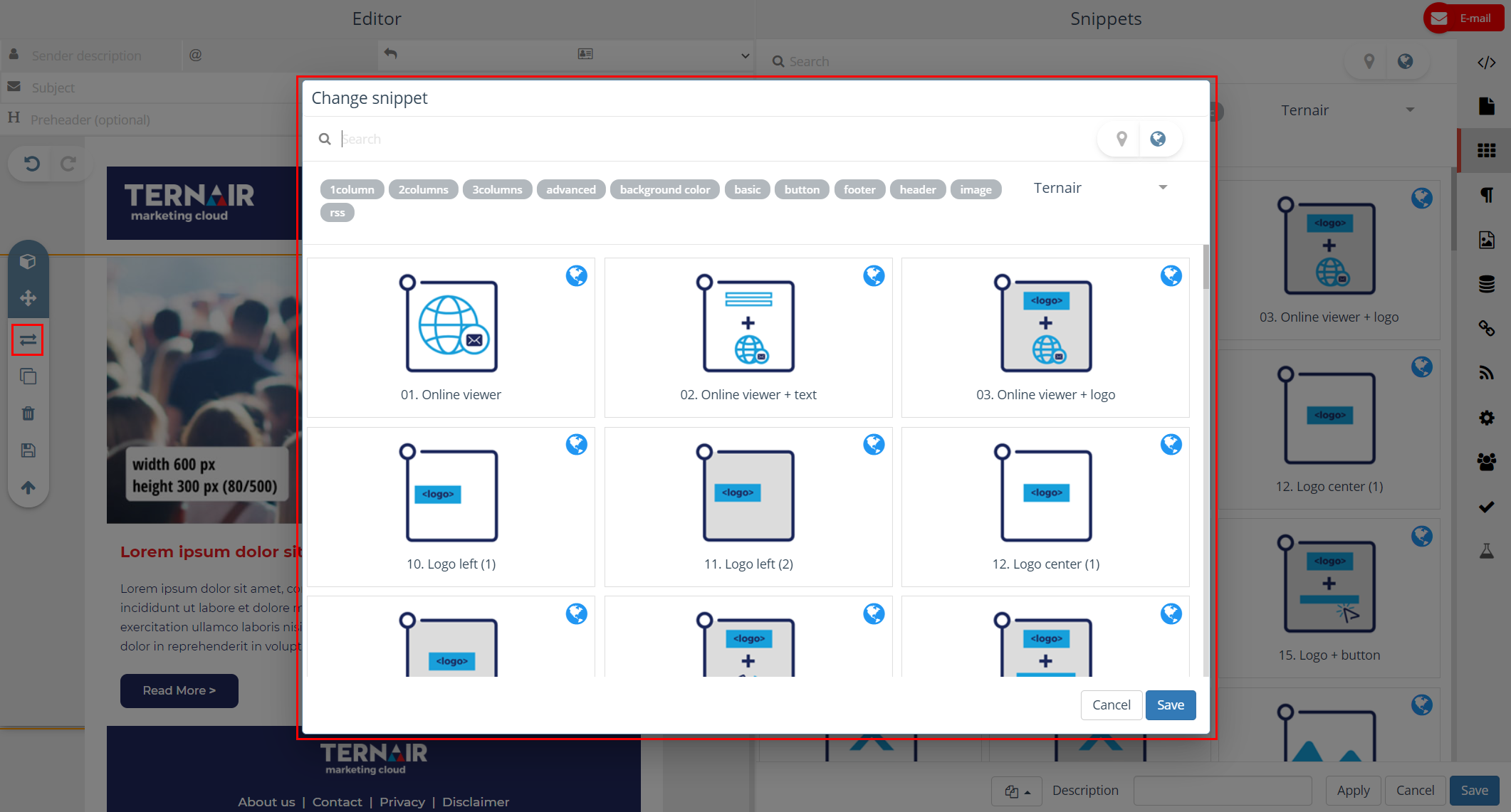
1. Snippets aanpassen
| Naast drag & drop kunnen snippets ook ‘inline’ worden bijgewerkt binnen de editor. Selecteer een andere snippet als je ze wilt vervangen. Verwijder ze niet!
|


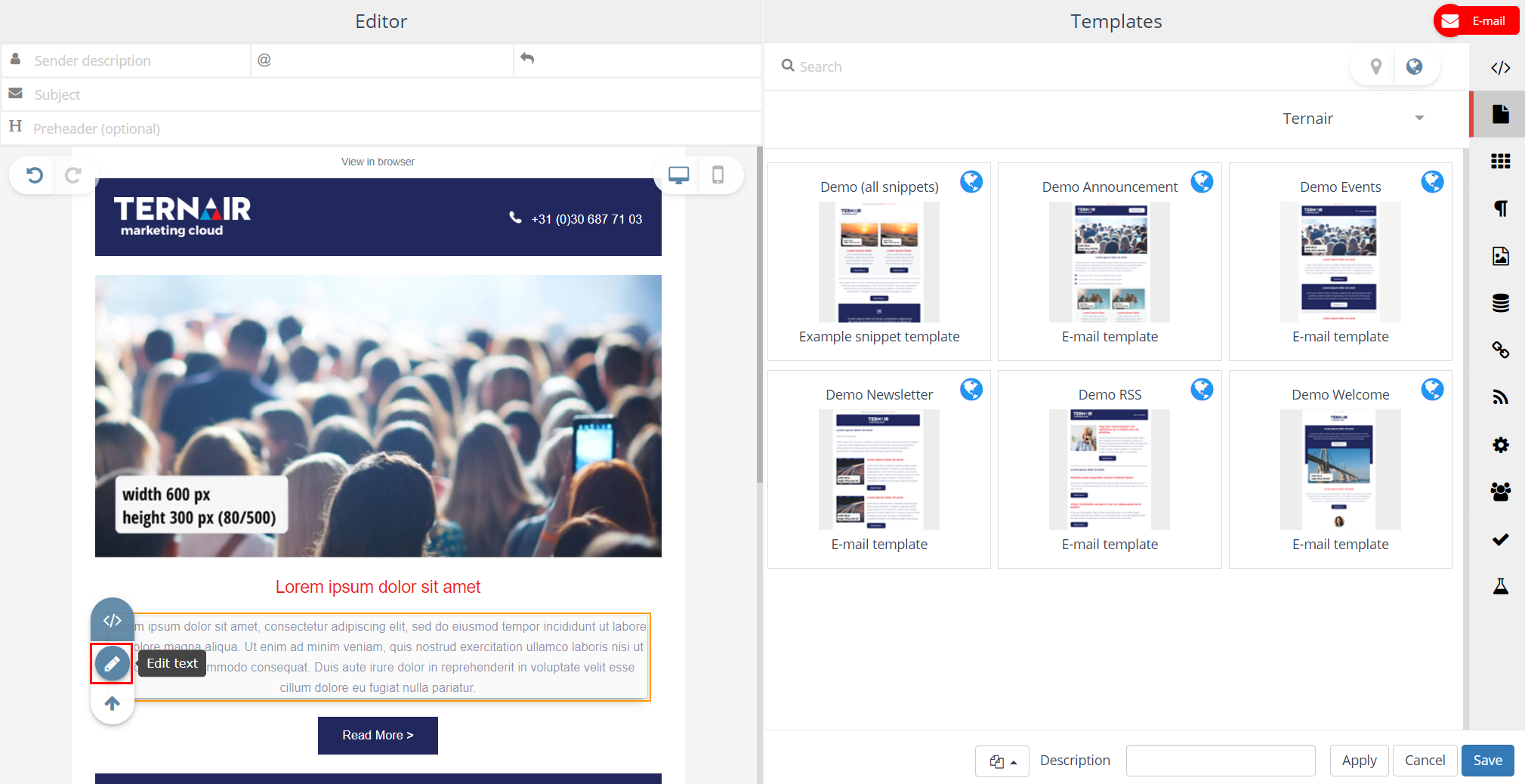
2. Tekst aanpassen
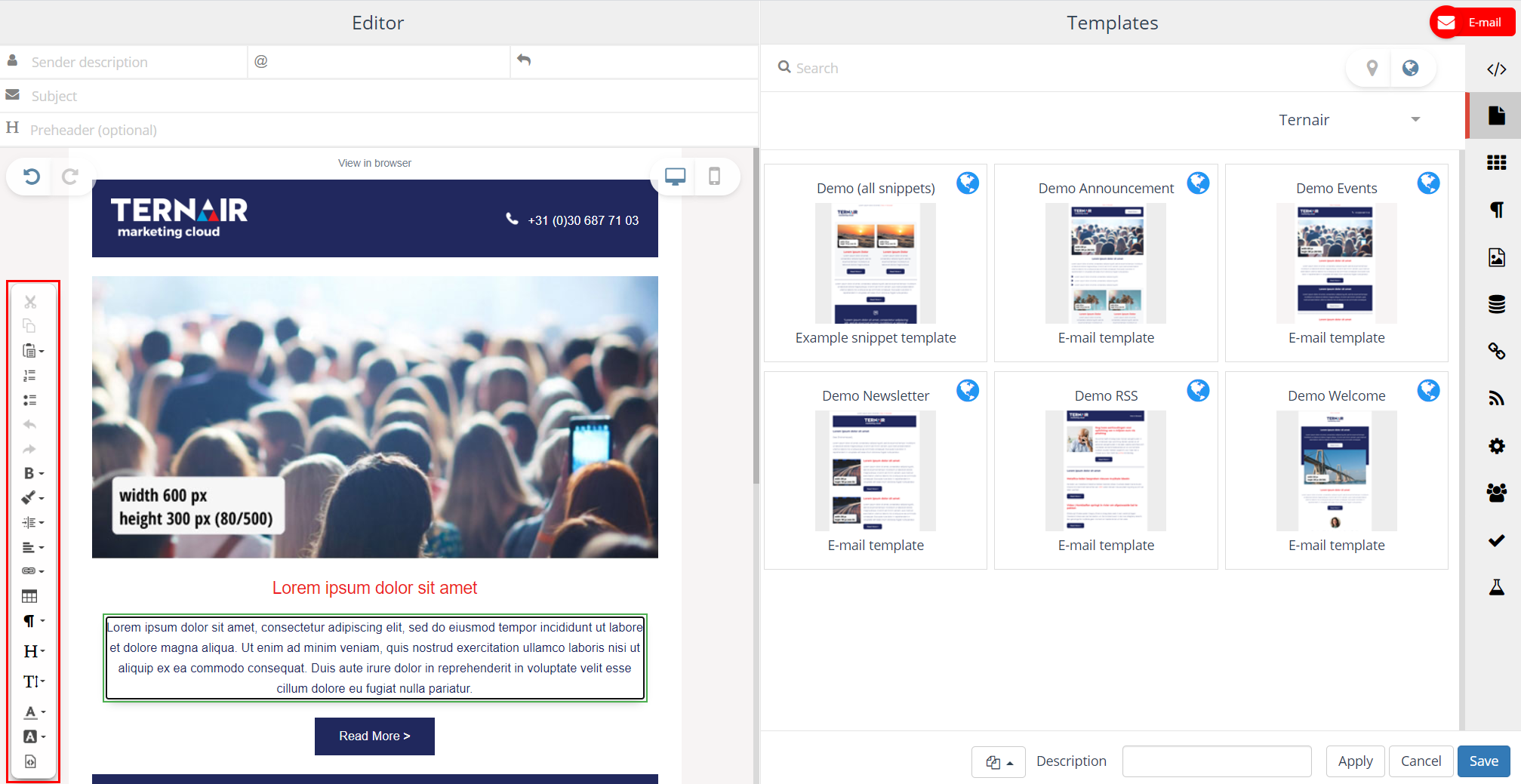
Klik op de content die je wil aanpassen en gebruik het context menu om de content aan te passen.


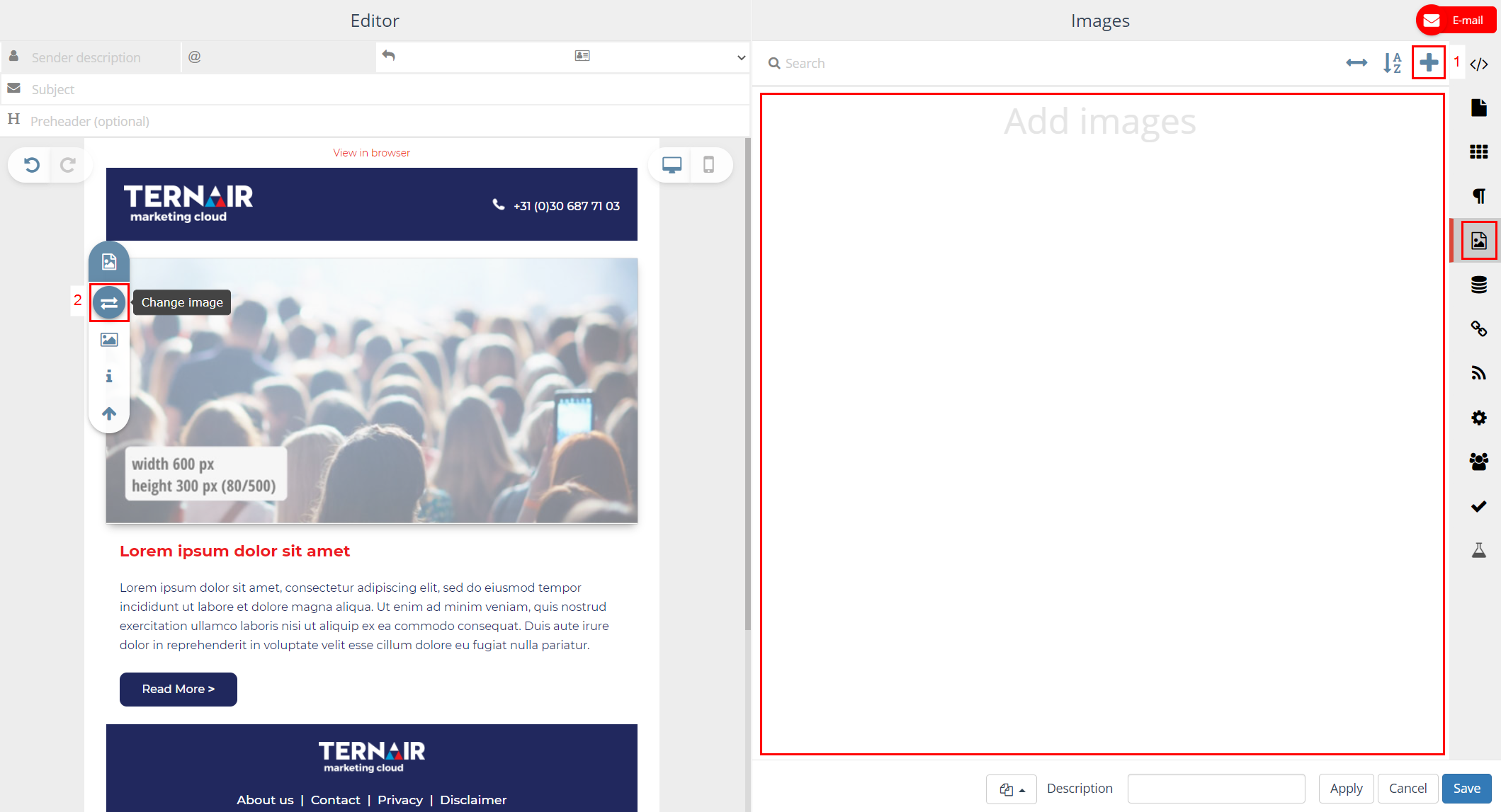
3. Afbeeldingen aanpassen
Er zijn twee mogelijkheden om de afbeeldingen in een e-mail aan te passen.
|

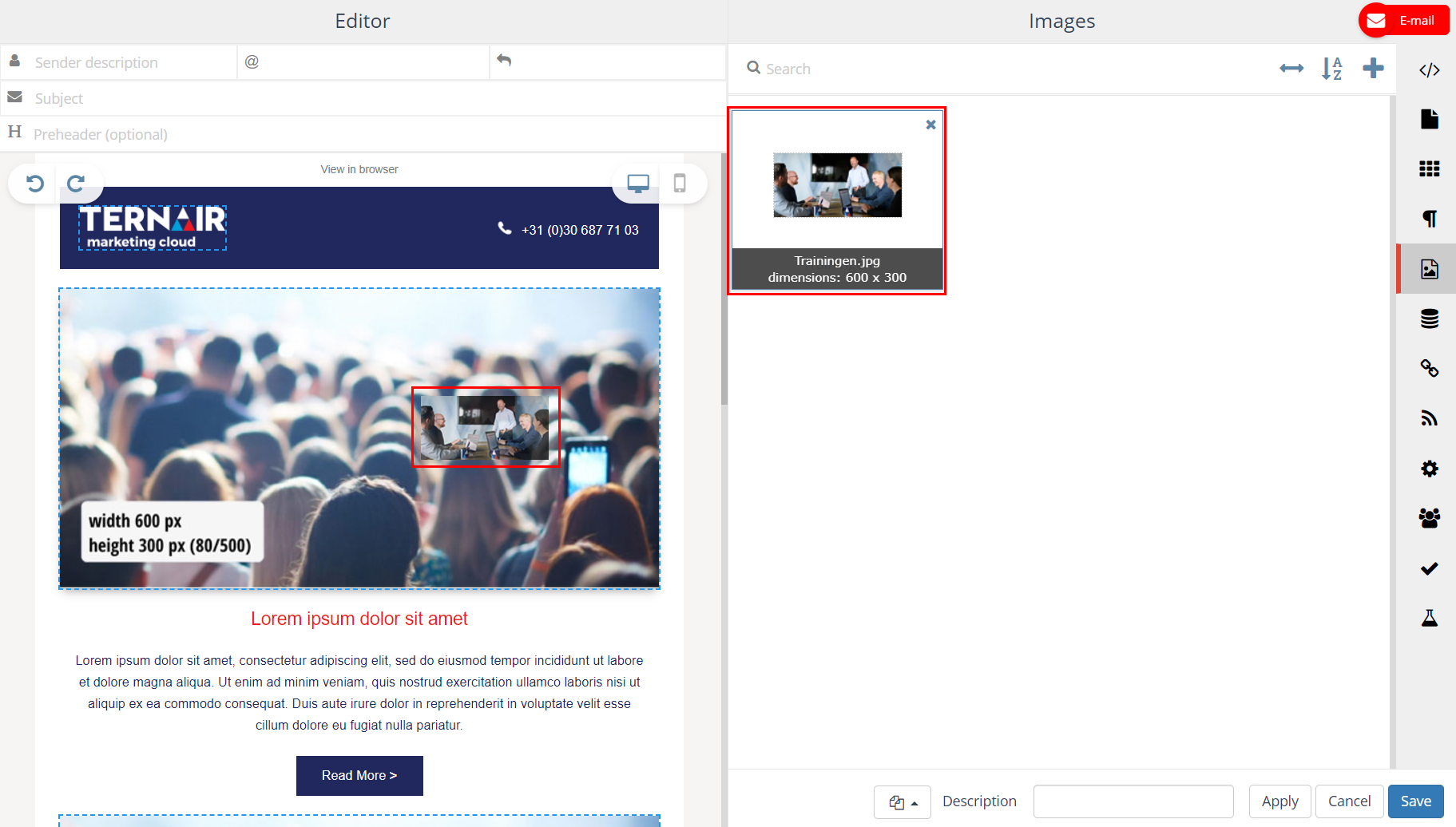
De afbeeldingen kunnen worden gebruikt om afbeeldingen (met een ternair-img klasse) in de e-mail te vervangen.
- Sleep een afbeelding naar links en laat deze los zodra een blauwe rand zichtbaar is rond de afbeelding die je wil vervangen.

2. Update inline een andere afbeelding als je ze wil vervangen.


Afhankelijk van de gebruikte klasse (ternair-img of ternair-img-expert) zijn verschillende bewerkingsopties beschikbaar voor afbeeldingen die in een e-mail zijn geplaatst.
- Ternair-img: draaien, spiegelen, alt-text, tooltip, hyperlink
- Ternair-img-expert: draaien, spiegelen, alt-text, tooltip, hyperlink, bijsnijden, formaat wijzigen


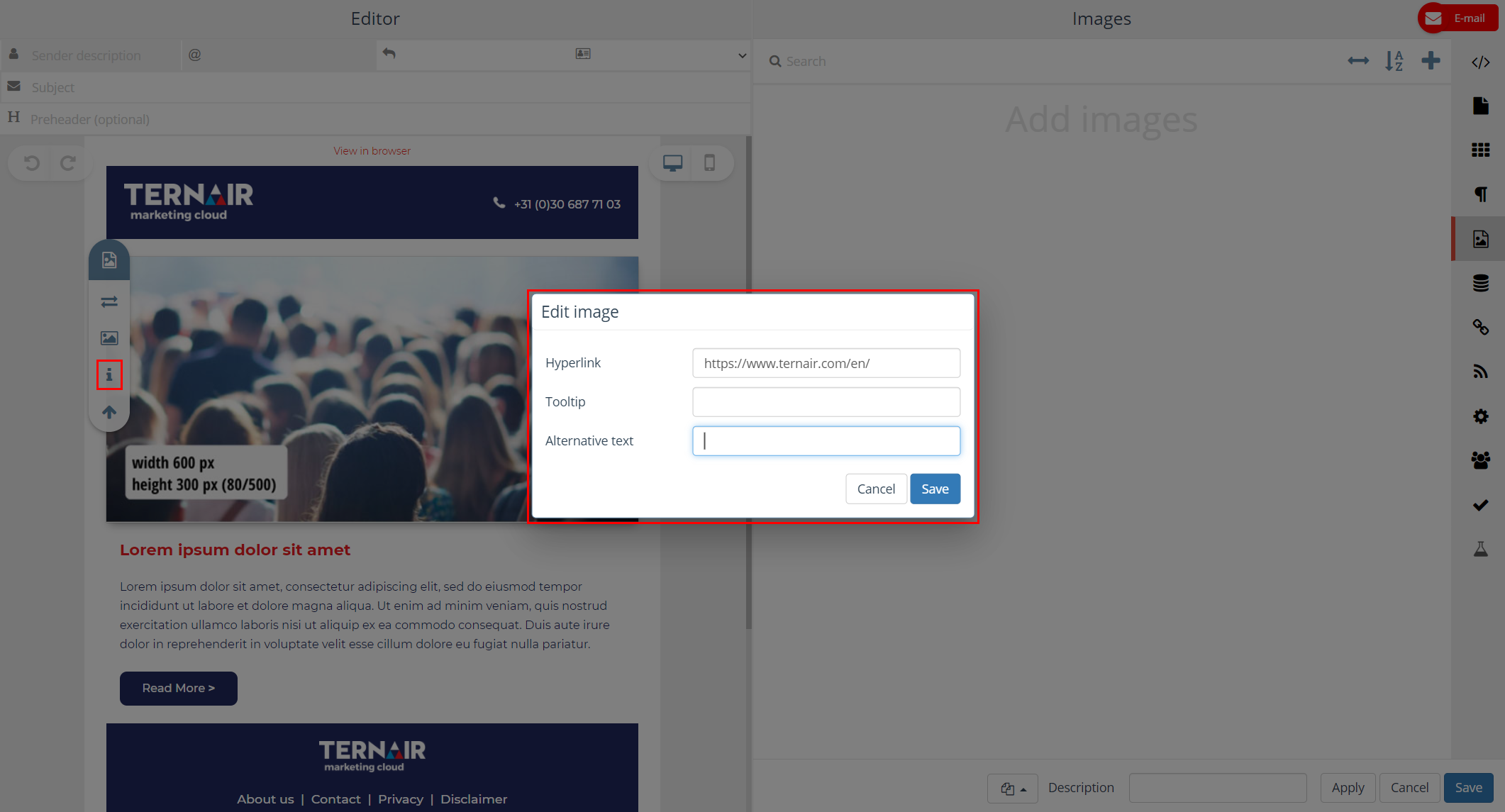
Het scherm ‘eigenschap afbeeldingen aanpassen’ bevat de volgende opties.


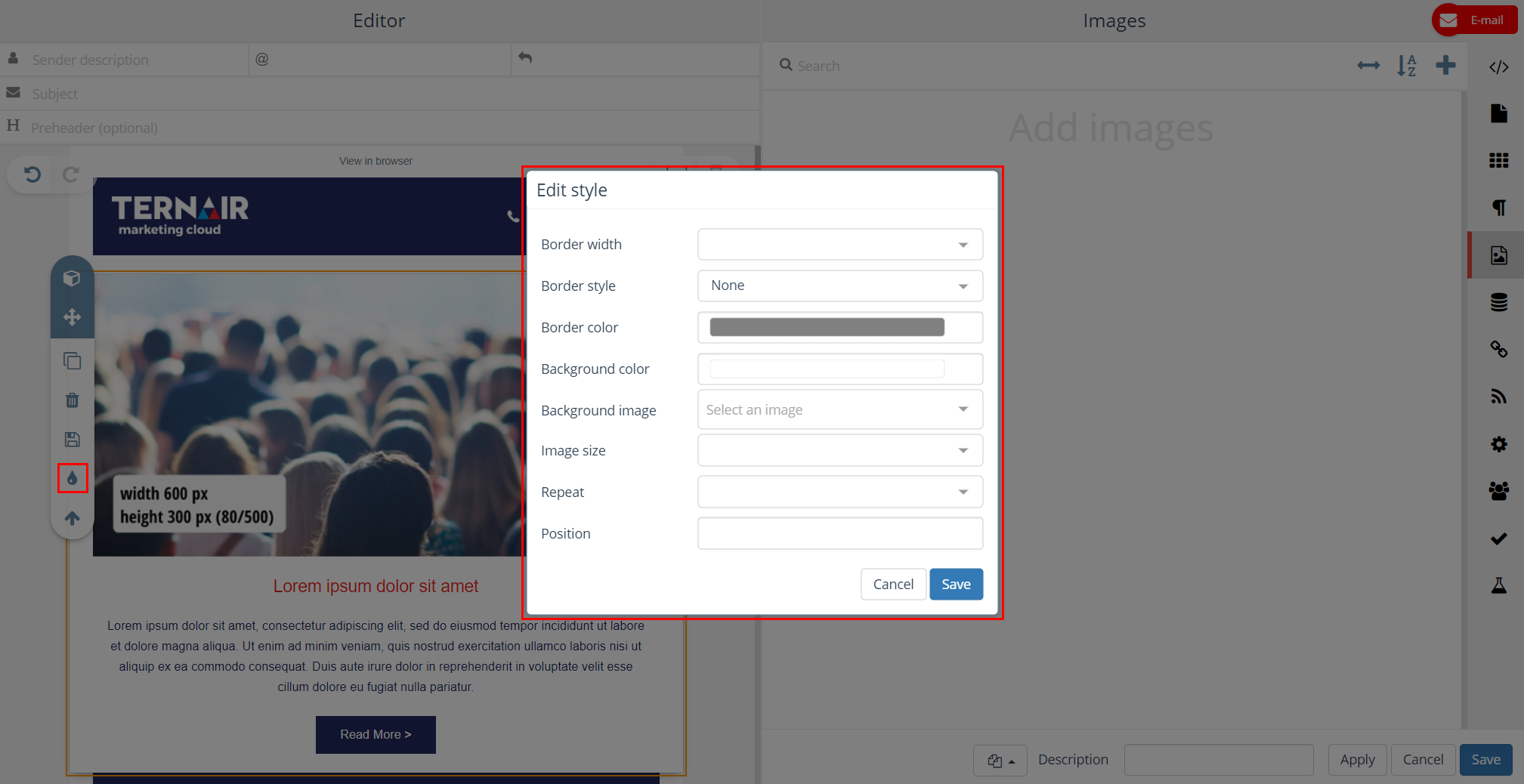
4. Achtergrondafbeelding toevoegen
Het is mogelijk om een achtergrondafbeelding aan een e-mail toe te voegen.

De achtergrondafbeelding en de instellingen kunnen worden aangepast. Deze instellingen zijn:
| Instelling | Omschrijving |
| Achtergrondafbeelding | Selecteer afbeelding |
| Formaat afbeelding | Bepaal de grootte voor de achtergrondafbeelding.
|
| Herhaling | Herhaal de achtergrondafbeelding |
| Positie | Bepaal de positie voor de achtergrondafbeelding. De eerste waarde is de horizontale positie en de tweede waarde is de verticale. Eenheden kunnen pixels, % of trefwoorden zijn.
Beschikbare opties voor horizontale uitlijning: links, midden, rechts |
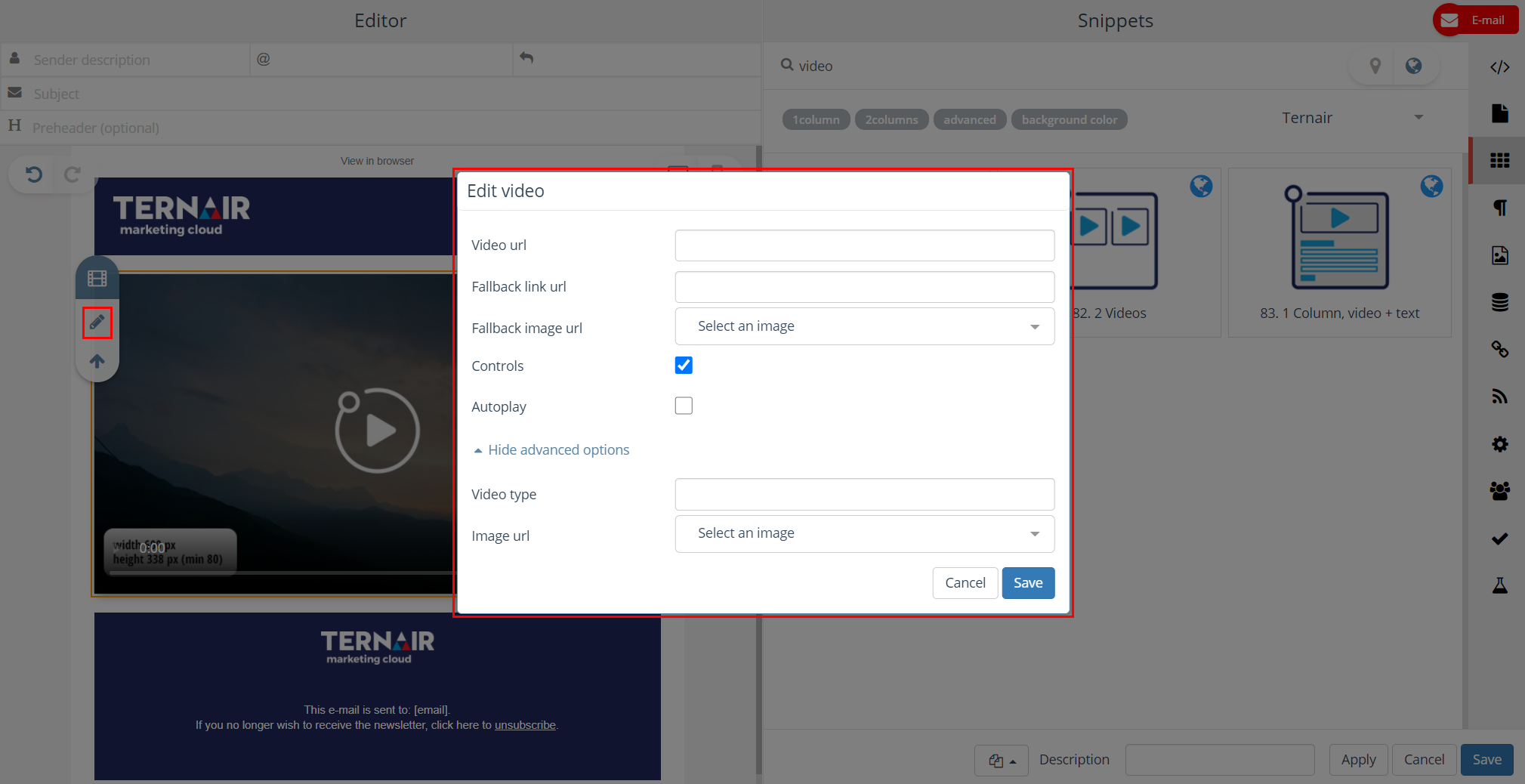
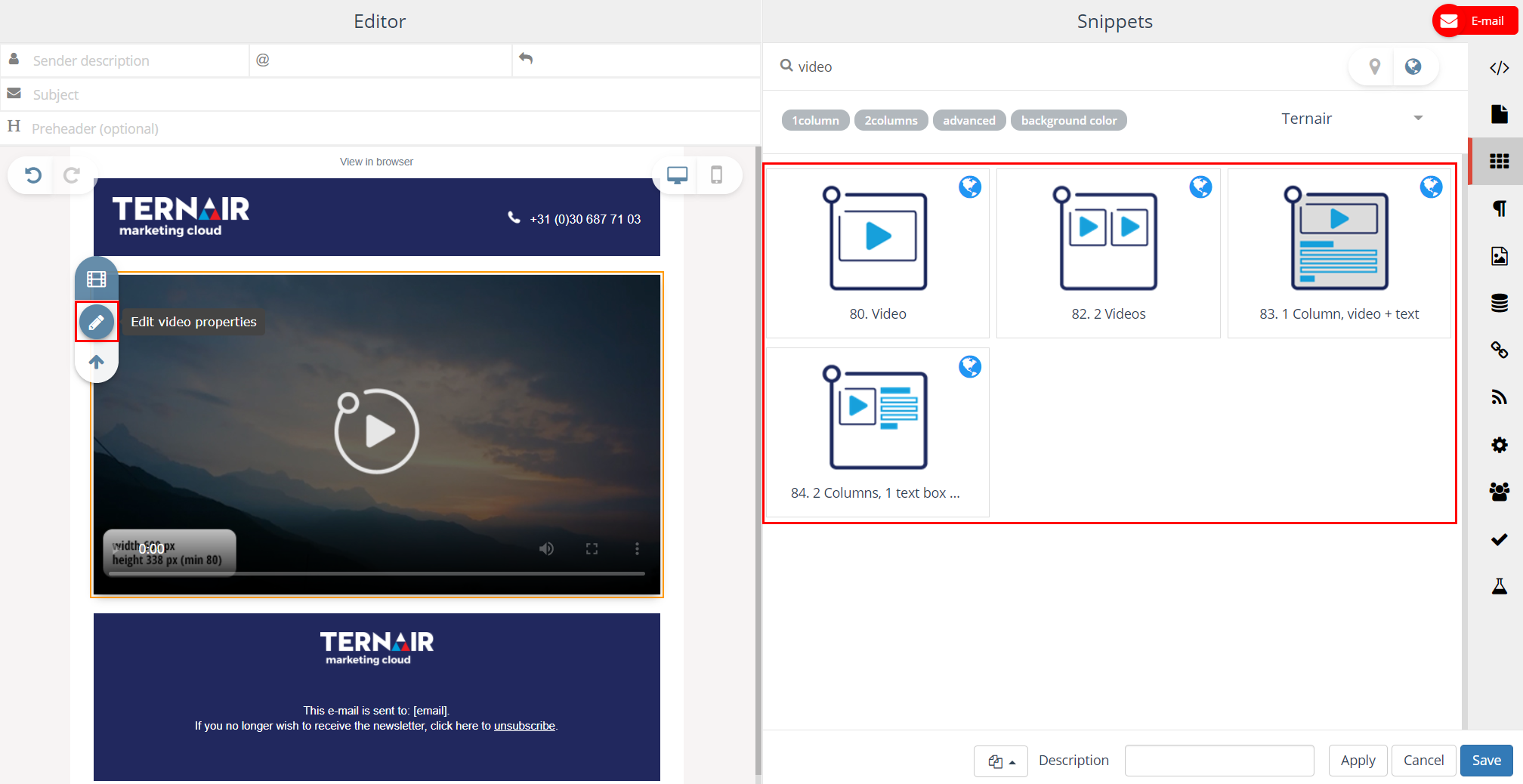
5. Video toevoegen
| Een ‘video’ snippet kan worden gebruikt om een video aan een e-mail toe te voegen. |

Het instellingenscherm voor een video snippet bevat de volgende opties.
| Instellingen | Omschrijving |
| Video url | Selecteer video. Let op: de video snippet ondersteunt geen youtube video’s waarvan je niet de directe url hebt. |
| Fallback link url | De ankerlink voor het geval dat een e-mailcliënt geen video’s ondersteunt. |
| Fallback afbeelding url | De ankerafbeelding voor het geval dat een e-mailclient geen video’s ondersteunt. |
| Bediening | Indien geselecteerd, geeft het aan dat videobesturingselementen moeten worden weergegeven. Videobesturingselementen omvatten:
|
| Autoplay | Indien geselecteerd wordt de video automatisch afgespeeld zonder dat de gebruiker daar iets voor hoeft te doen. |
| Video type | Het mediatype van de video |
| Image url | Selecteer een achtergrondafbeelding – gelijk aan fallback afbeelding url. |