Het ‘Template’ scherm bevat een overzicht van alle templates in Ternair Marketing Cloud.
Vanuit het template-scherm kan de gebruiker naar vijf verschillende opties navigeren:
- Selecties
- Blokken
- E-mail snippets
- Landingspagina
Let op: filters van e-mail templates, snippets and user-content zijn gebaseerd op tags.
Selecties
Iedere selectie kan als template worden opgeslagen. Nadat een selectie als template is opgeslagen wordt deze beschikbaar als template voor andere selecties.
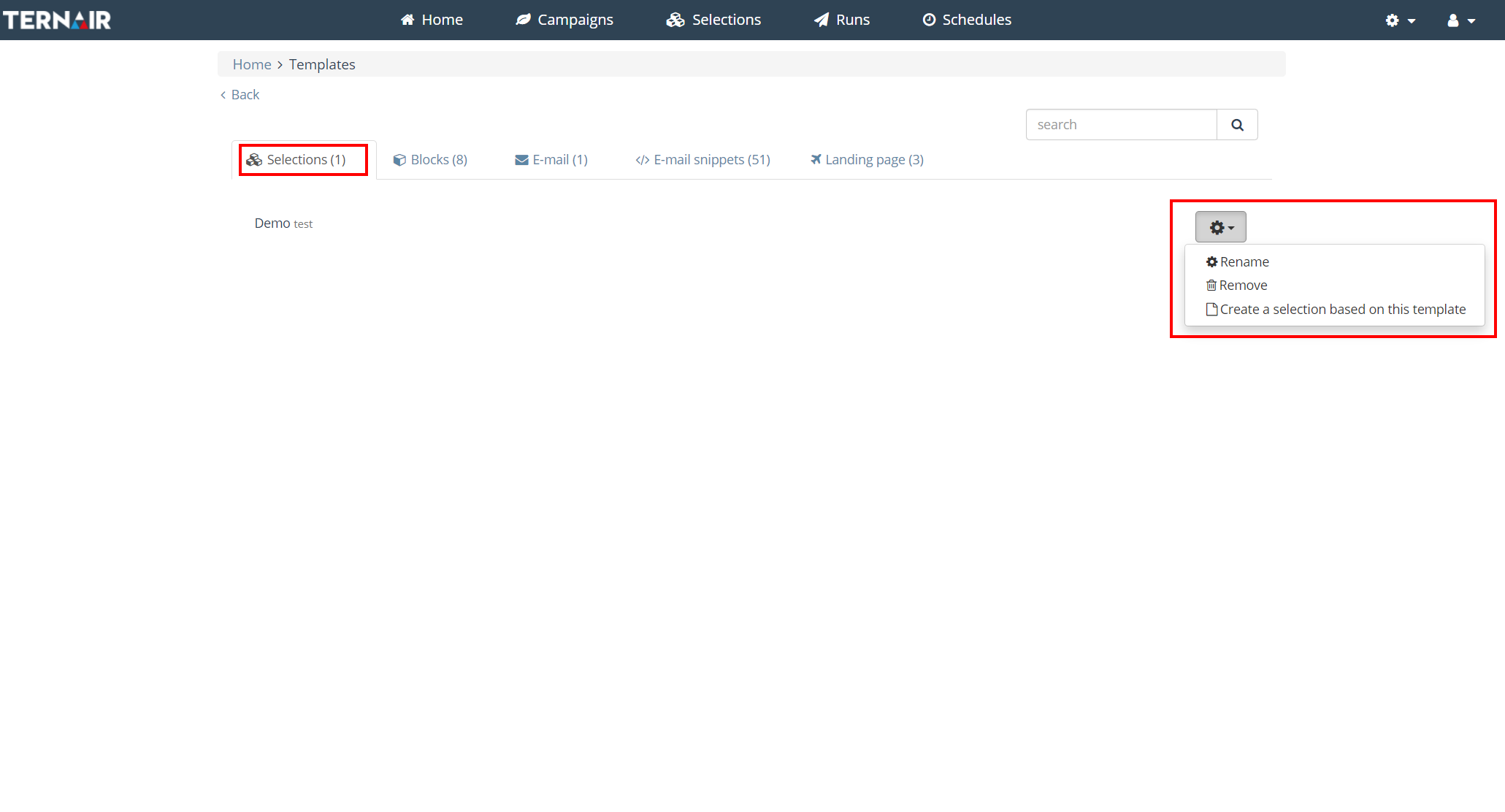
Het scherm ‘Selecties’ bevat een overzicht van alle beschikbare selectie-templates.
Door op het tandwielicoontje te klikken kan het selectie-template worden hernoemd en verwijderd.
Een selectie-template kan worden hergebruikt door op ‘Creëer een selectie gebaseerd op dit template’ te klikken.
Blokken
Ieder selectie blok kan als template worden opgeslagen. Nadat een selectie blok is opgeslagen wordt deze beschikbaar als een template voor andere selectie blokken.
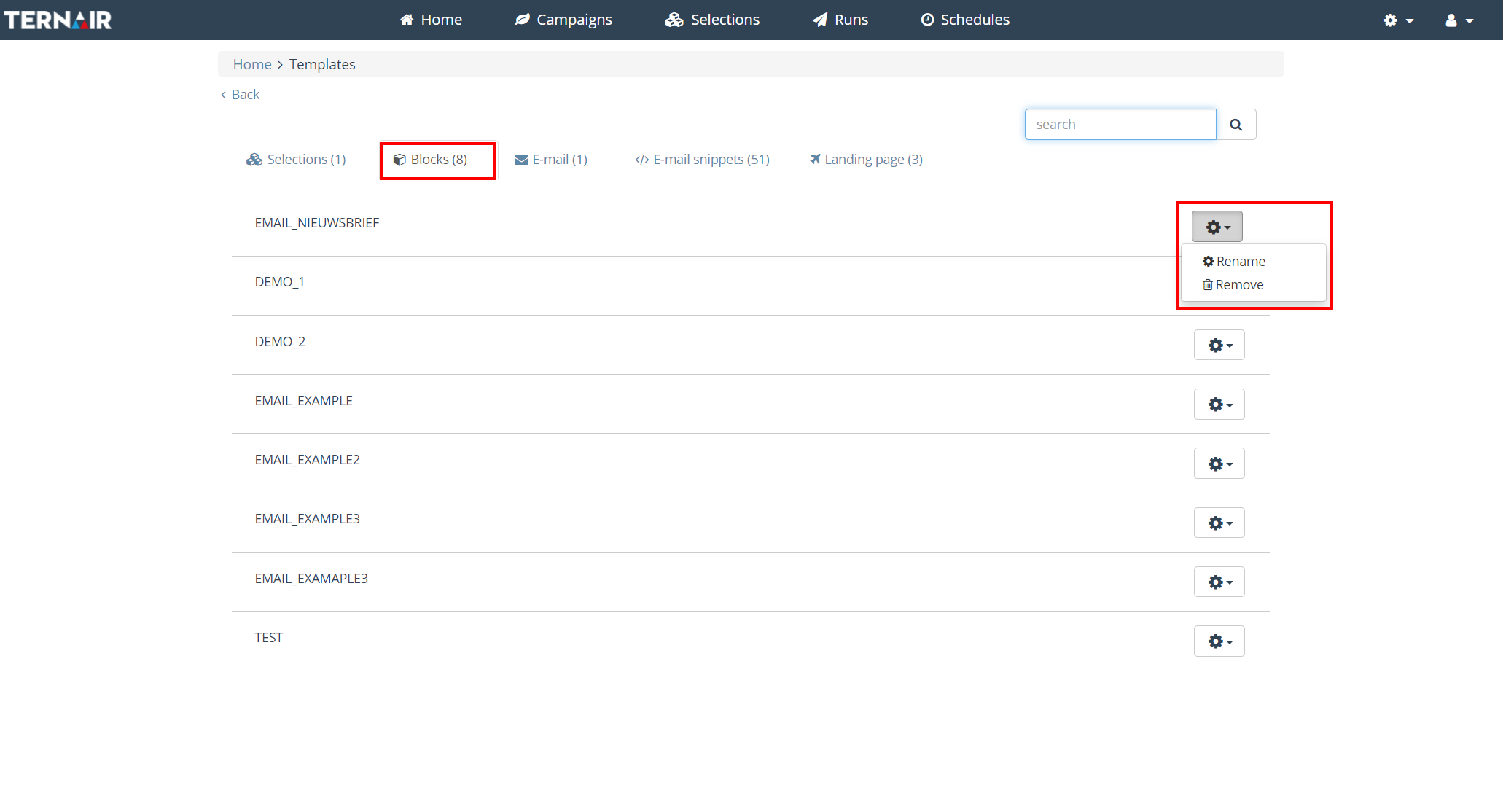
Het ‘Blokken’ scherm bevat een overzicht van alle blok templates.
Een blok template kan worden hernoemd en verwijderd door op het tandwielicoontje te klikken.
Een blok template kan worden hergebruikt. Klik hiervoor op ‘Open blok template’ linksonder in een (selectie) blok en selecteer het template uit de lijst.
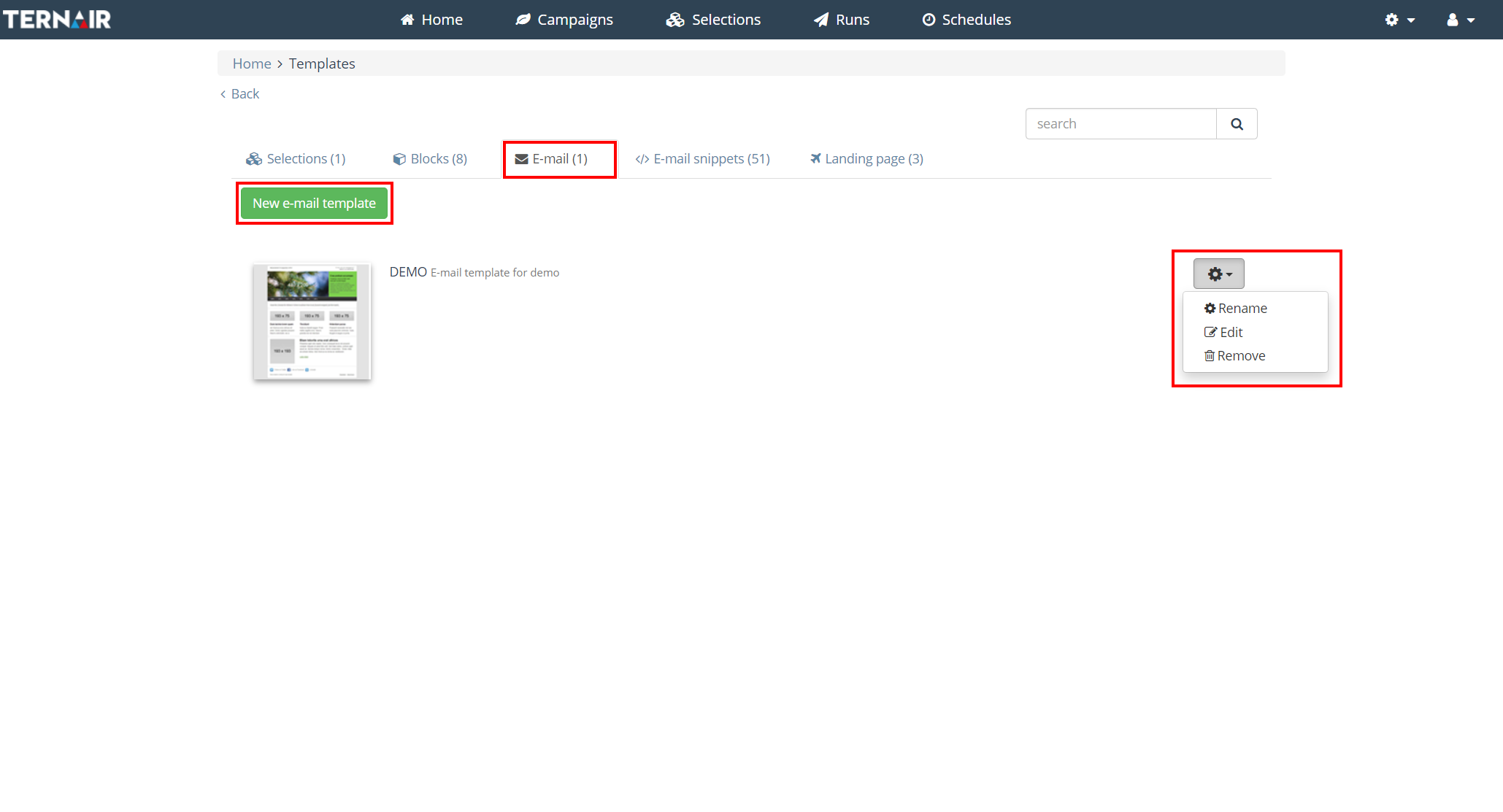
Nieuwe e-mail templates kunnen worden toegevoegd via de button ‘Nieuwe e-mail template’, te vinden op het tabblad ‘E-mail’ van het templates-scherm.
Het template kan worden hernoemd, aangepast en verwijderd door op het tandwielicoontje te klikken.
E-mail template toevoegen
Creëer een template door op de groene button te klikken.
Aan de linkerkant staan in een template de code, omschrijving, tags en een thumbnail weergegeven.
Aan de rechterkant zijn de instellingen te vinden.

| Nr | Naam | Omschrijving |
| 1 | Code | De code is de waarde die de e-mail linkt. |
| 2 | Omschrijving | De beschrijving kan worden gebruikt voor een uitgebreidere beschrijving van (de content van) de e-mail. |
| 3 | Tags | Voeg tags toe om templates aan de hand van tags te kunnen filteren. |
| 4 | Thumbnail | Kleinere versie van de template. |
| 5 | HTML | Voeg HTML toe. |
| 6 | Snippets | Selecteer snippets. |
| 7 | Validatie | Valideer template content. |
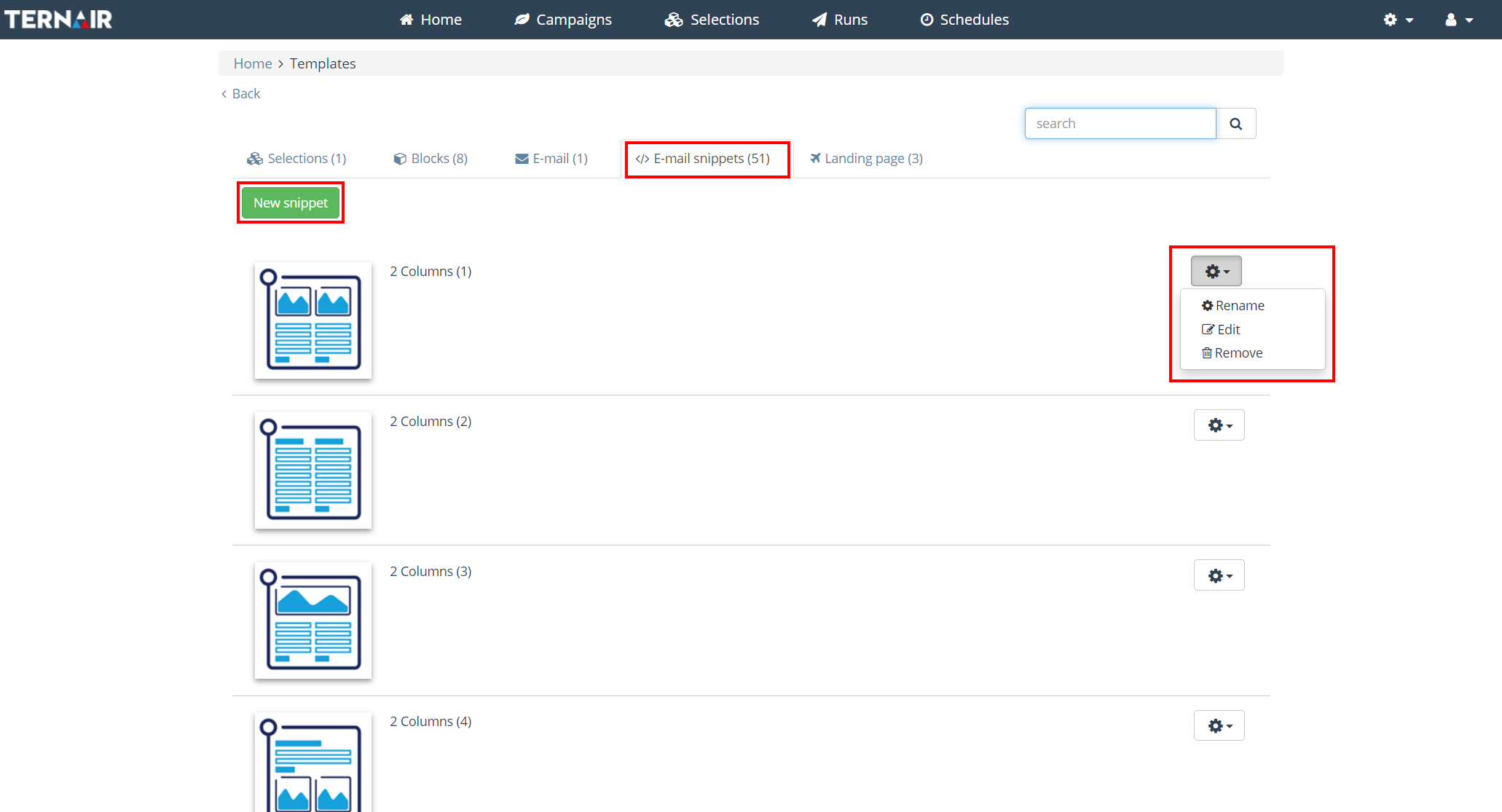
E-mail snippets
Nieuwe e-mail snippets kunnen worden toegevoegd via de button ‘Nieuwe snippet’, te vinden op het tabblad ‘E-mail snippets’ van het templates-scherm.
Het template kan worden hernoemd, aangepast en verwijderd door op het tandwielicoontje te klikken.
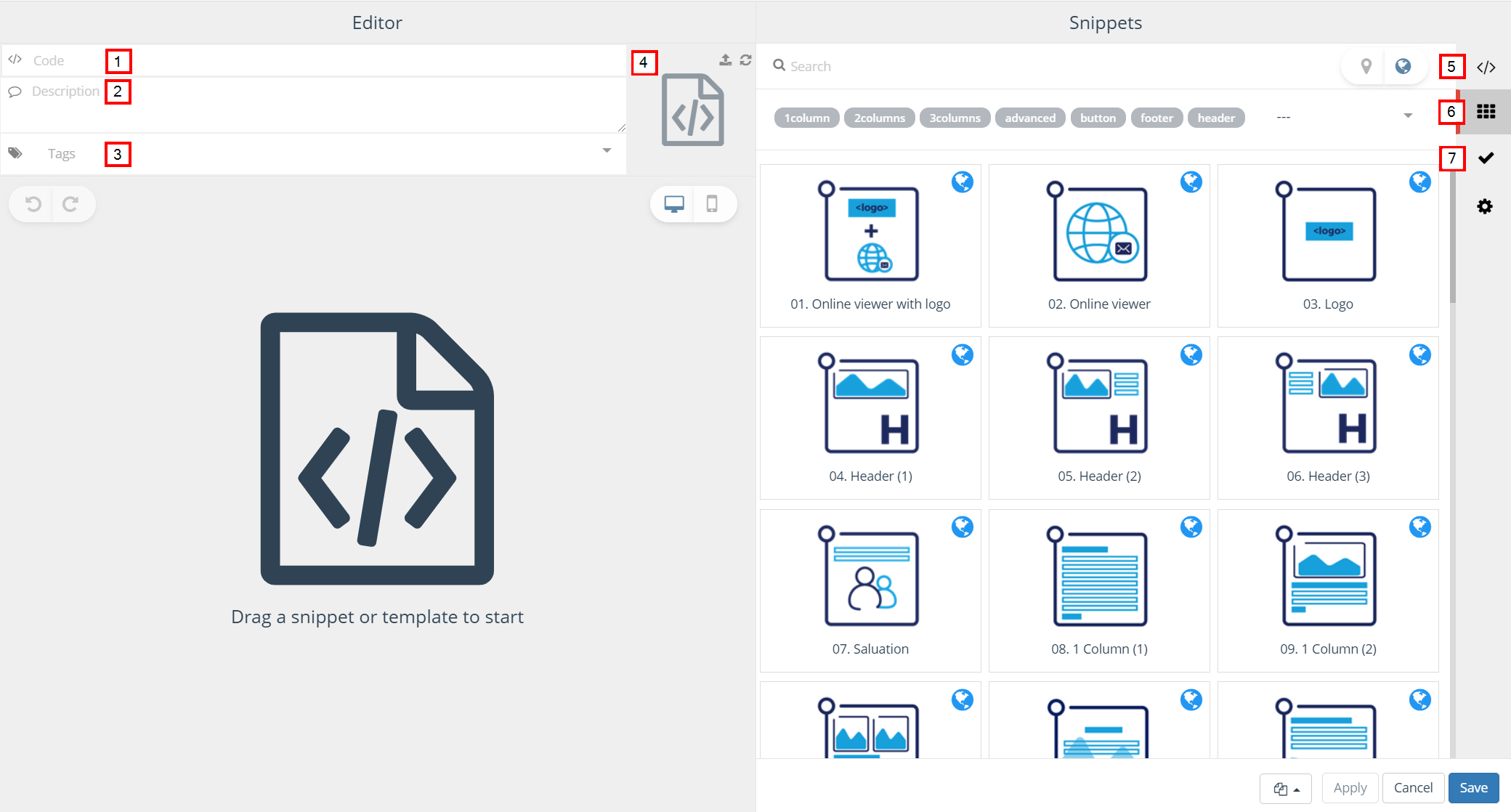
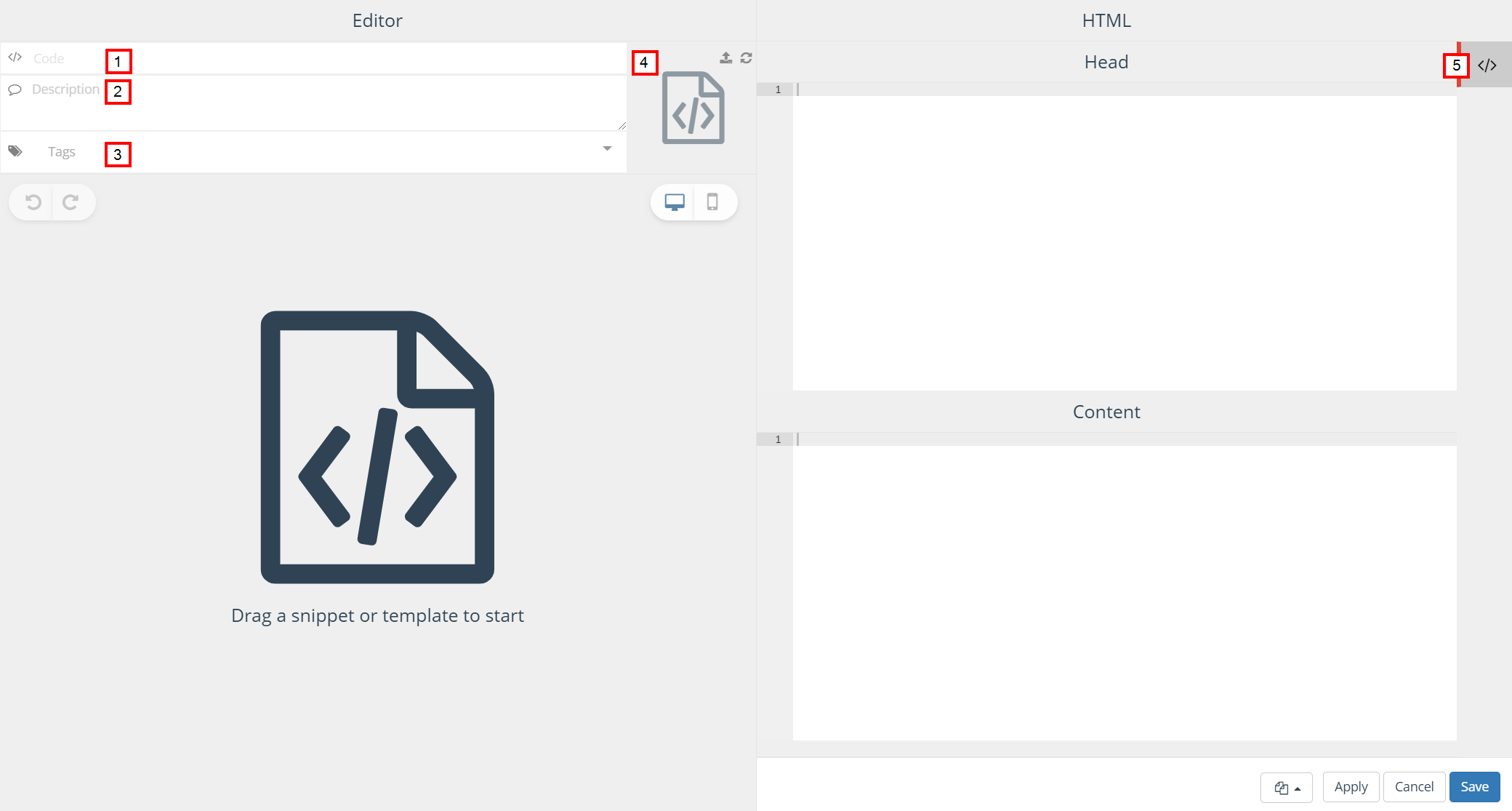
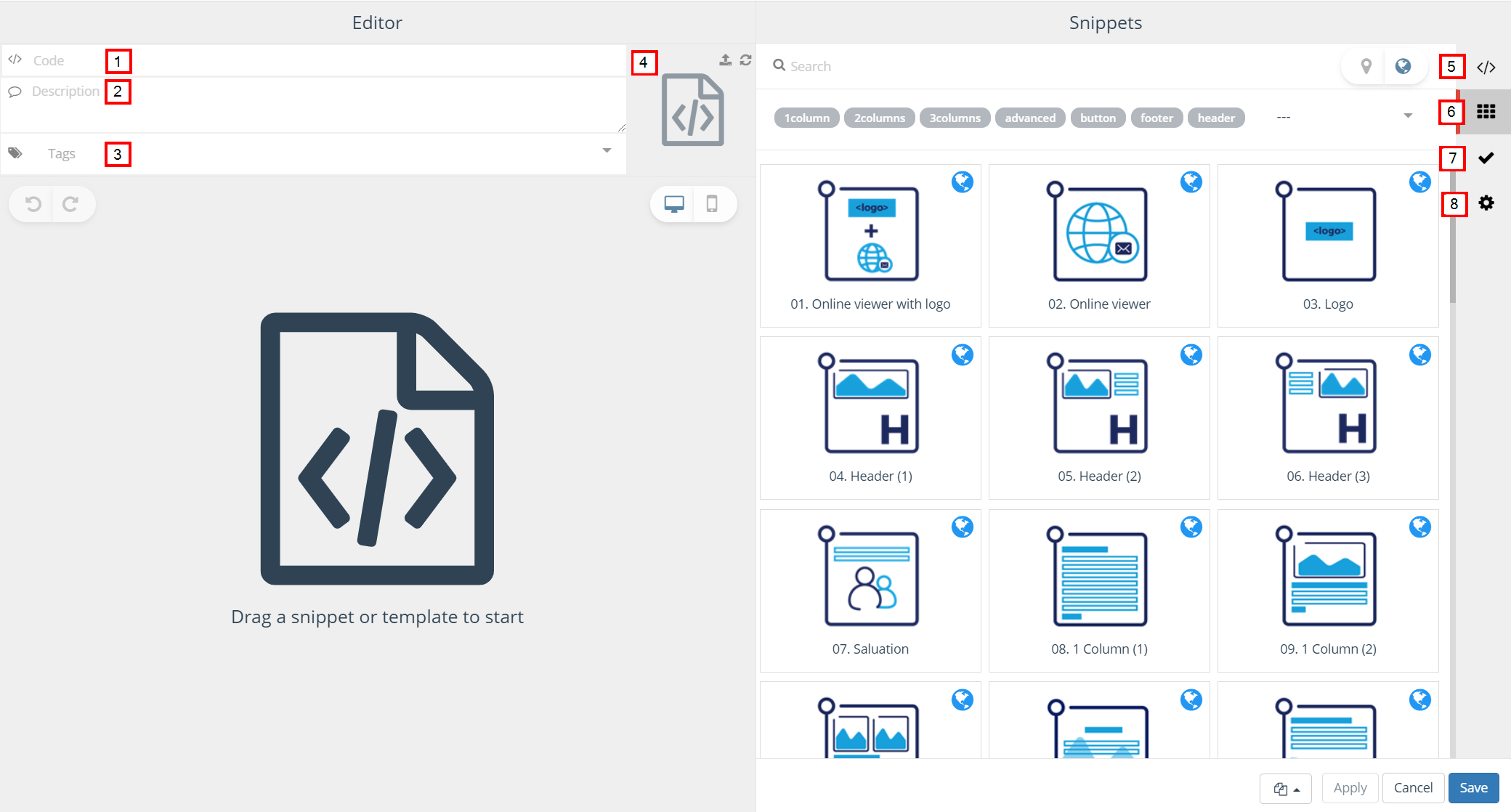
Add E-mail snippet
Creëer een snippet door op de groene button te drukken.
Aan de linkerkant staan in een template de code, omschrijving en een thumbnail weergegeven.
Aan de rechterkant staan de instellingen.

| Nr | Naam | Omschrijving |
| 1 | Code | De code is de waarde die de snippet aan een e-mail linkt. |
| 2 | Omschrijving | De beschrijving kan worden gebruikt voor een uitgebreidere beschrijving van (de content van) de snippet. |
| 3 | Tags | Voeg tags toe om templates aan de hand van tags te kunnen filteren. |
| 4 | Thumbnail | Kleinere versie van de template. |
| 5 | HTML | Voeg HTML toe voor de snippet op het tabblad ‘Content’. |
In een snippet zijn dezelfde personalisatieopties beschikbaar als in een e-mail template. Zie HTML editor voor een overzicht van alle functies.
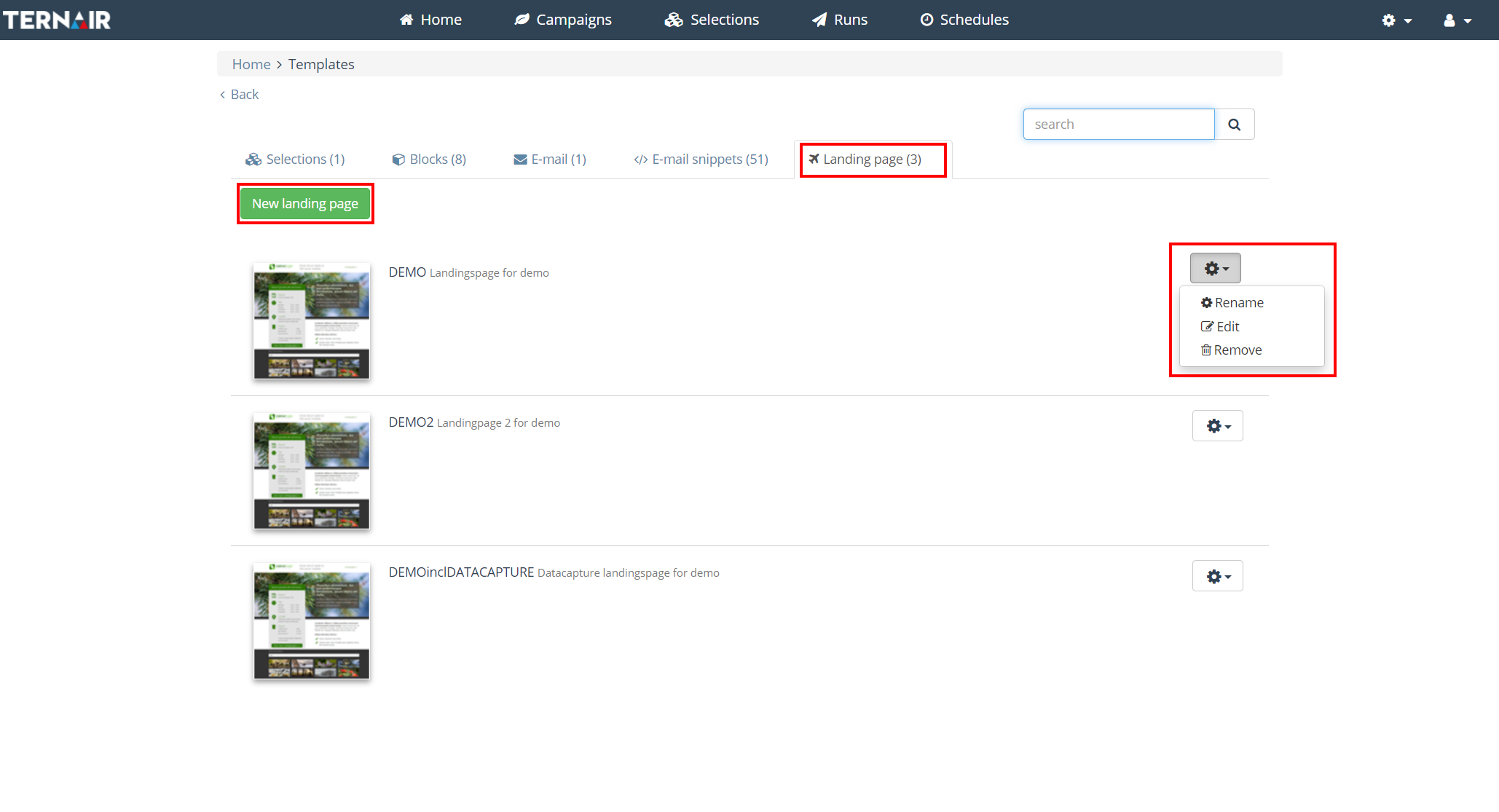
Landingspagina
Nieuwe landingpagina’s kunnen worden toegevoegd door middel van de button ‘Nieuwe landingspagina’, te vinden op het tabblad ‘Landingspagina’ van het templates-scherm.
Het template kan worden hernoemd, aangepast en verwijderd door te klikken op het tandwielicoontje.

Landingspagina toevoegen
Creëer een template door op de groene button te klikken.
Aan de linkerkant staan in een template de code, omschrijving en een thumbnail weergegeven.
Aan de rechterkant staan de instellingen.

| Nr | Naam | Omschrijving |
| 1 | Code | De code is de waarde die de landingspagina aan een e-mail linkt. |
| 2 | Omschrijving | De beschrijving kan worden gebruikt voor een uitgebreidere beschrijving van (de content van) de landingspagina. |
| 3 | Tags | Voeg tags toe om templates aan de hand van tags te kunnen filteren. |
| 4 | Thumbnail | Kleinere versie van de template. |
| 5 | HTML | Voeg HTML toe. |
| 6 | Snippets | Selecteer snippets. |
| 7 | Validation | Valideer template content |
| 8 | Data capture | Als een landingspagina functies voor data capture bevat (bijvoorbeeld een enquête), vink dan ‘data capture’ aan. Daarmee worden de benodigde scripts voor gegevensverzameling ingeladen voor deze landingspagina. |
Op een landingspagina zijn dezelfde personalisatieopties beschikbaar als in een e-mail template. Zie HTML editor voor een overzicht van alle functies.